WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。
WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には感じます。
カスタマイズをして読みやすいようにしていきます。
目次
フォントと行間をカスタマイズする方法
行間のカスタマイズ
AFFINGER5管理 > デザイン > Aフォントのサイズ

ここでフォントサイズと行間を変更するんですが、
・スマートフォン(~599px)閲覧時
・タブレット(959px~600px)閲覧時
・PC(960px以上)閲覧時
と各デバイス向けに設定を変更できます。
私は色々試しましたが、PC閲覧時の基本行間を変更しただけです(スマホとタブレットはデフォルトで十分です)。
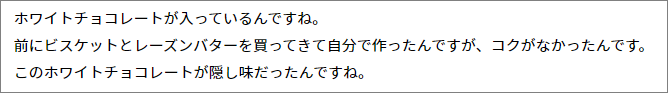
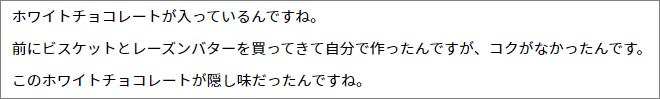
本文の行間が広くなって少し見やすくなったと思います。
デフォルト行間:27

行間:32

フォントの変更
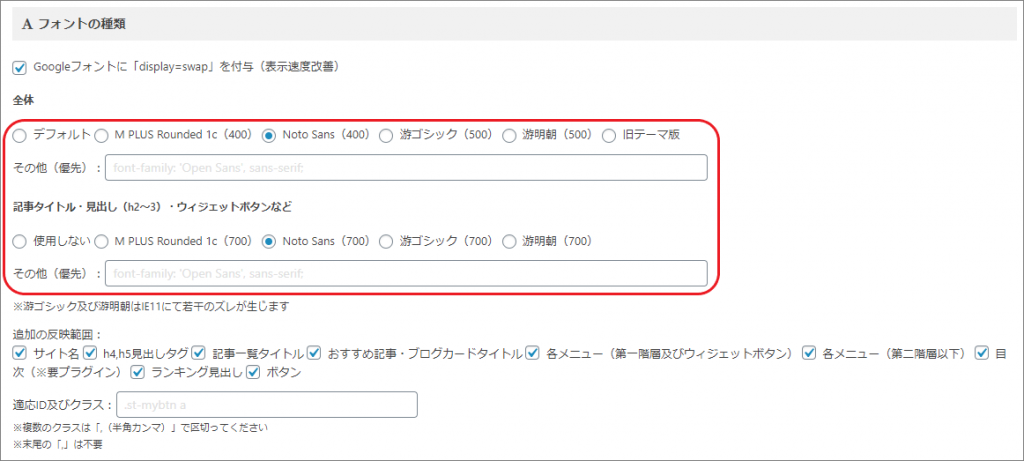
AFFINGER5管理 > デザイン > Aフォントの種類

赤枠で囲ったフォントで適当なものを選びます。
※Googleフォントはここでは使用しません。
デフォルト(メイリオ)

M PLUS Rounded 1c(400)

Noto Sans(400)

游ゴシック(500)

游明朝(500)

旧テーマ版

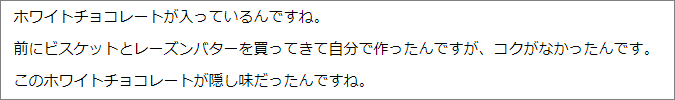
この中から気に入ったフォントを選んで設定します。
フォントは一度設定したら、しばらく変更することはないと思いますので、初期段階できちんと設定しておきましょう。
特にフォントサイズを変更するとWebサイトの構成が崩れる可能性が高いので注意してください。
『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法
