Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。
今回は色の設定をカスタマイズする方法を紹介していきます。
目次
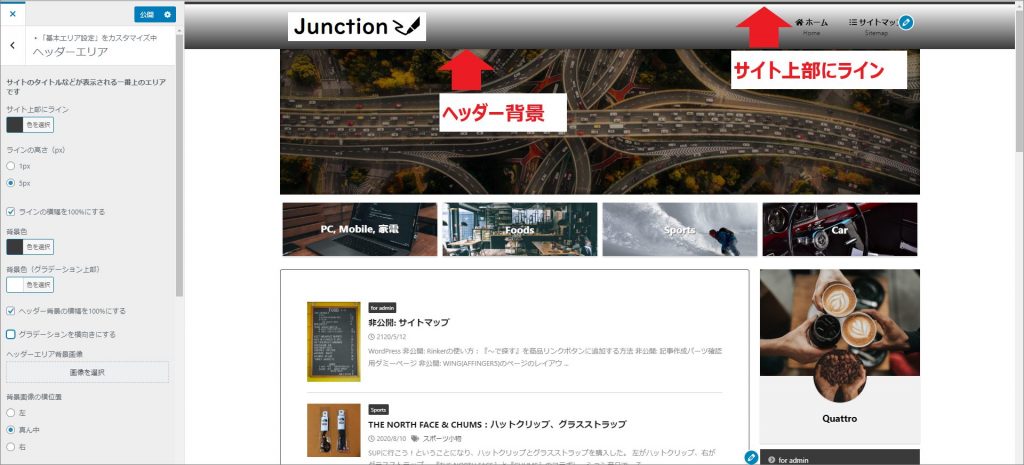
ヘッダーエリアの色設定方法
外観 > カスタマイズ > 基本エリア設定 > ヘッダーエリア

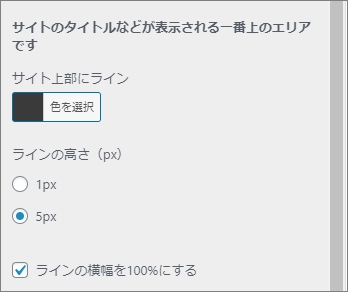
サイト上部のライン

サイト上部のラインを赤色にして、【ラインの横幅を100%にする】のチェックを外します。
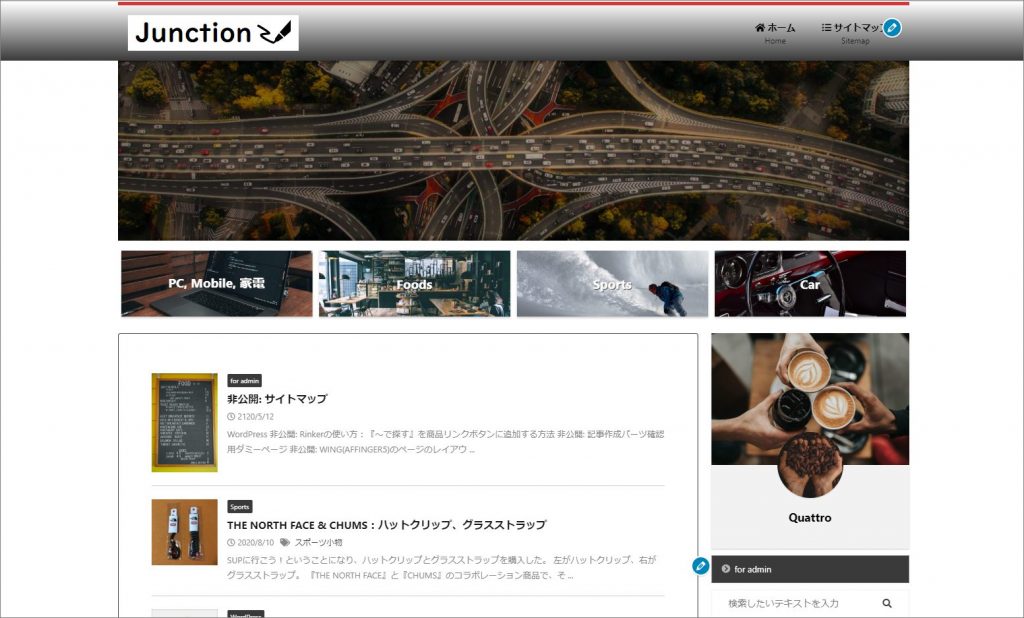
すると、下図のようになります。

サイト上部のラインが赤色に変わって、ラインの横幅がサイトの幅と同じになります。
『ラインの高さ(px)』はラインの太さが変わります。
ヘッダーの背景色

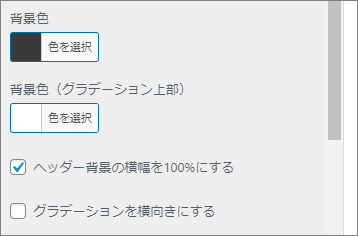
ヘッダー背景色を赤色、グラデーション上部を青色
【ヘッダー背景の横幅を100%にする】のチェックを外し、【グラデーションを横向きにする】にチェックを入れます。
すると下図のようになります。

ヘッダーの背景の幅がサイトの幅と同じになります。
そして、赤から青に横グラデーションが入ります。
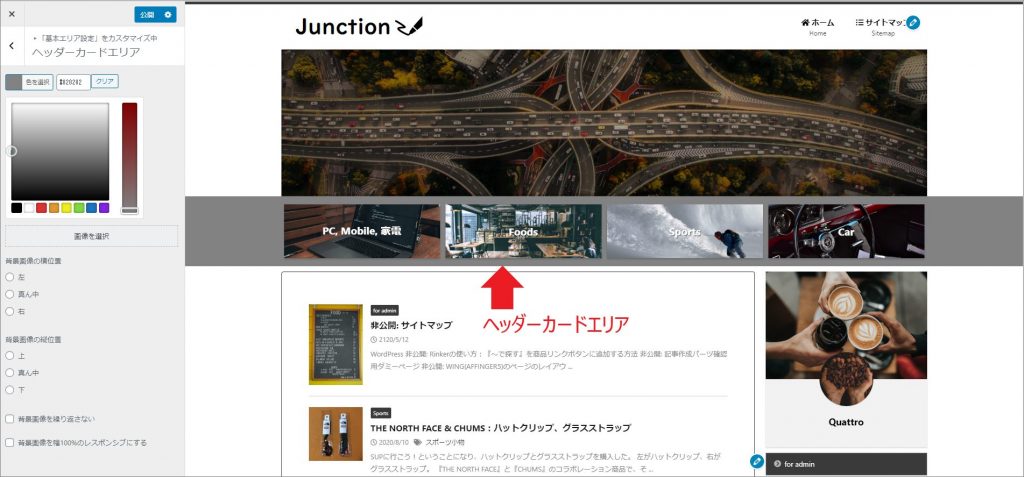
ヘッダーカードエリアの色設定方法
外観 > カスタマイズ > 基本エリア設定 > ヘッダーカードエリア


ここの色を変更して『ヘッダーカードエリア』の色を変更します。
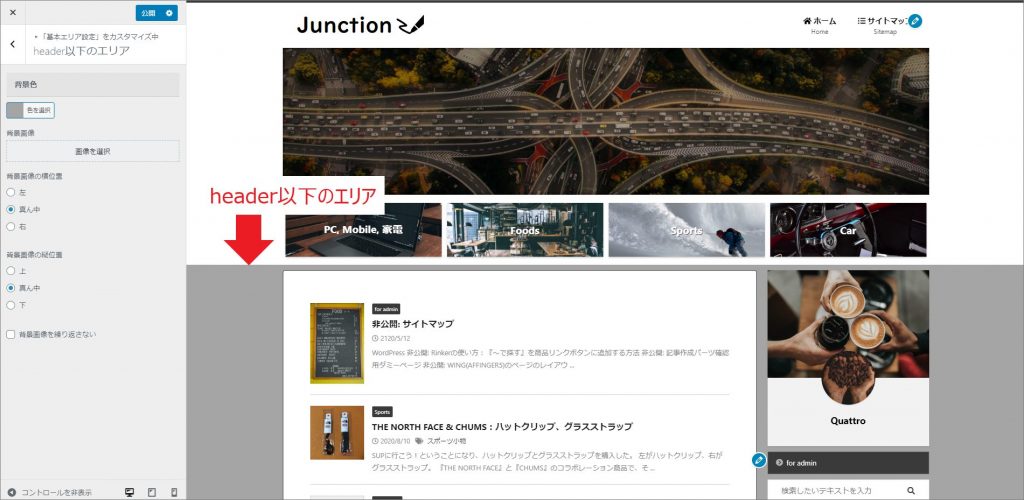
header以下のエリアの色設定方法
外観 > カスタマイズ > 基本エリア設定 > header以下のエリア


ここの色を変更して『header以下のエリア』の色を変更します。
mainエリア(記事)の色設定方法
外観 > カスタマイズ > 基本エリア設定 > mainエリア(記事)

mainエリアの枠線が【周りのボーダー】です。

ここの色を変更して『mainエリア(記事)』の色を変更します。
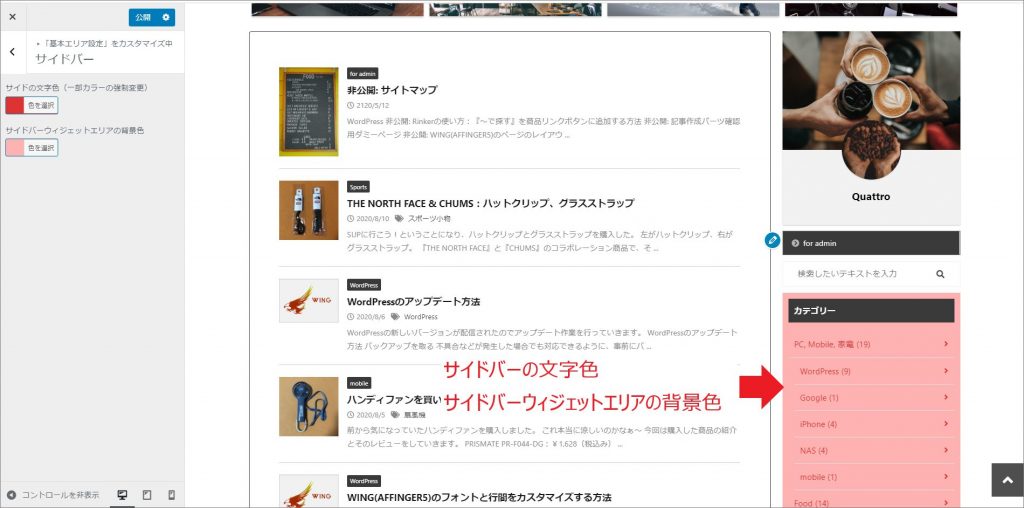
サイドバーの色設定方法
外観 > カスタマイズ > 基本エリア設定 > サイドバー

サイドバーの背景色と文字の色の設定です。

ここの色を変更して『サイドバー』の色を変更します。
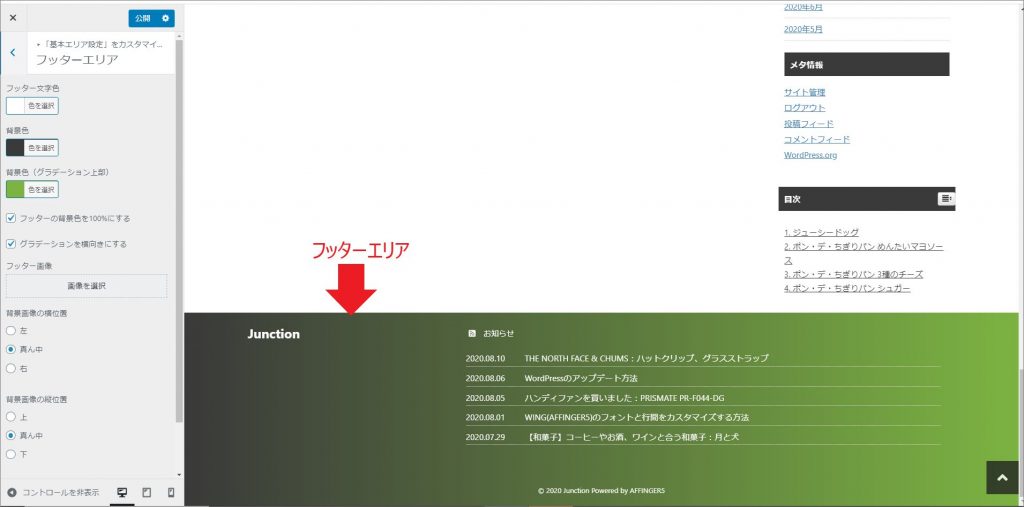
フッターエリアの色設定方法
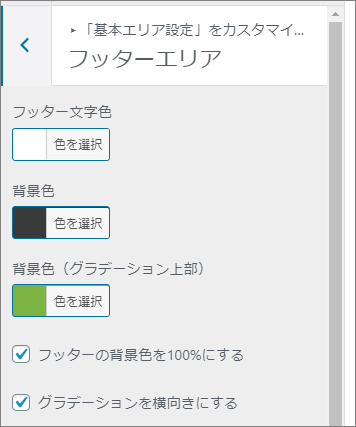
外観 > カスタマイズ > 基本エリア設定 > フッターエリア


フッター文字色を赤色、背景色を緑色、背景色(グラデーション上部)を青色
【フッターの背景色を100%にする】のチェックを外し、【グラデーションを横向きにする】にチェックを入れます。
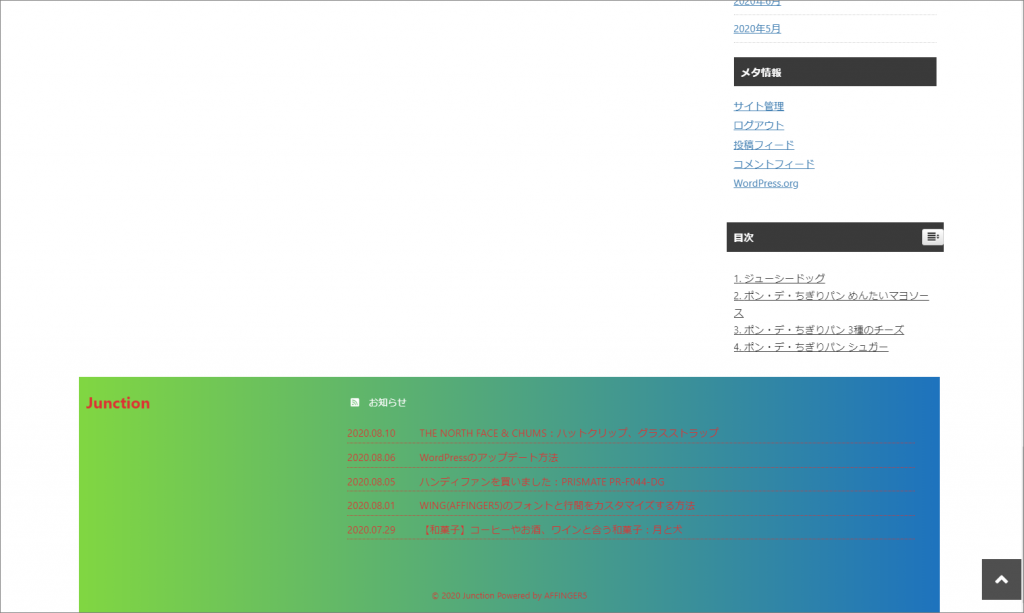
すると下図のようになります。

フッターの背景の幅がサイトの幅と同じになります。
そして、緑から青に横グラデーションが入り、文字が赤色になります。
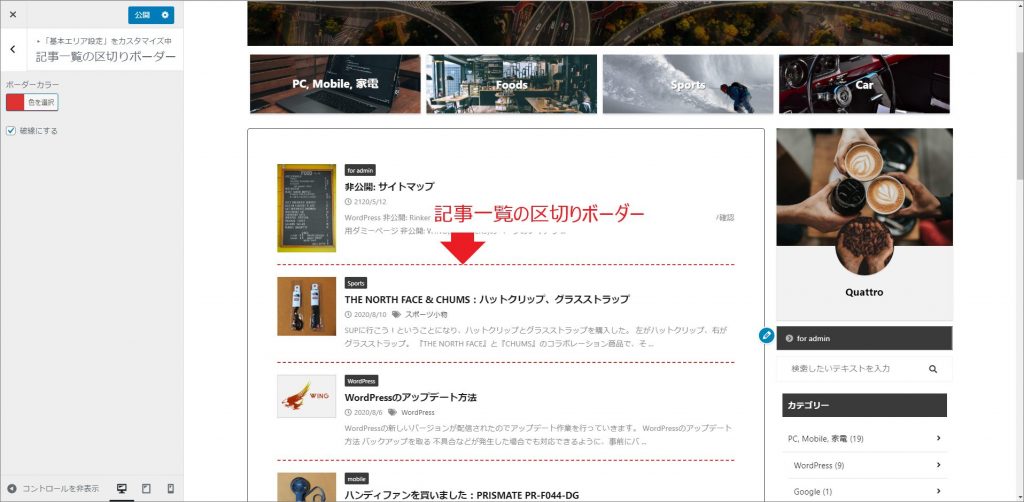
記事一覧の区切りボーダーの色設定方法
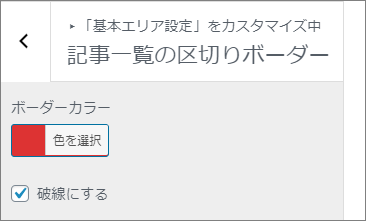
外観 > カスタマイズ > 基本エリア設定 > 記事一覧の区切りボーダー


ボーダーカラーを青色
【破線にする】のチェックを外します。
すると下図のようになります。

記事一覧の区切りボーダーの色が変わり、破線から実践に変わります。
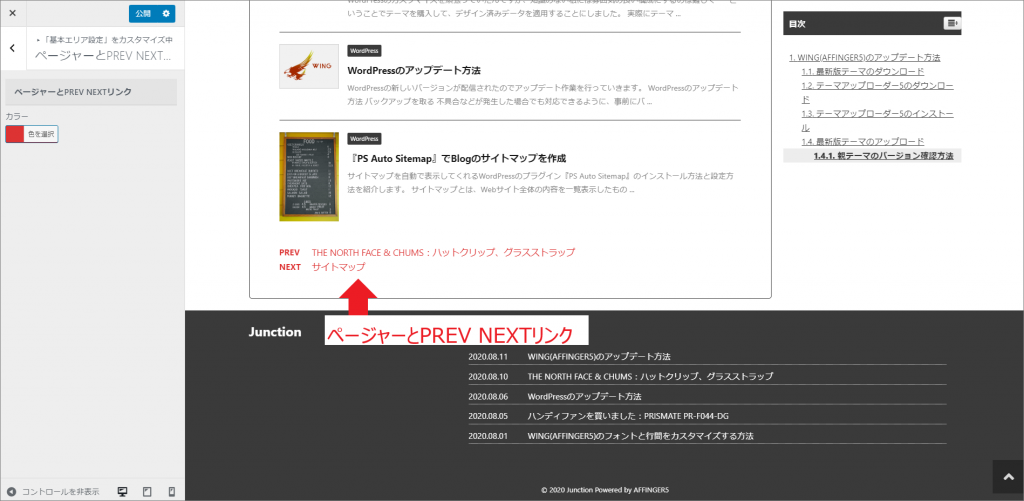
ページャーとPREV NEXTリンクの色設定方法
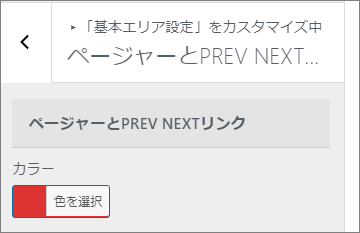
外観 > カスタマイズ > 基本エリア設定 > ページャーとPREV NEXTリンク


ここの色を変更して『ページャーとPREV NEXTリンク』の色を変更します。
地道に色々試せばわかるんですが、専門用語もあり解りにくいです。
今回は自分への備忘録も兼ねて紹介しました。
『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法
