今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。
ここまではスムースに来たんですが、最終的なカスタマイズは苦労しました。
Webで結構調べたので、自分自身への備忘録も兼ねてまとめました。
第1回目は『ヘッダーのカスタマイズ』になります。
目次
ヘッダーのカスタマイズ
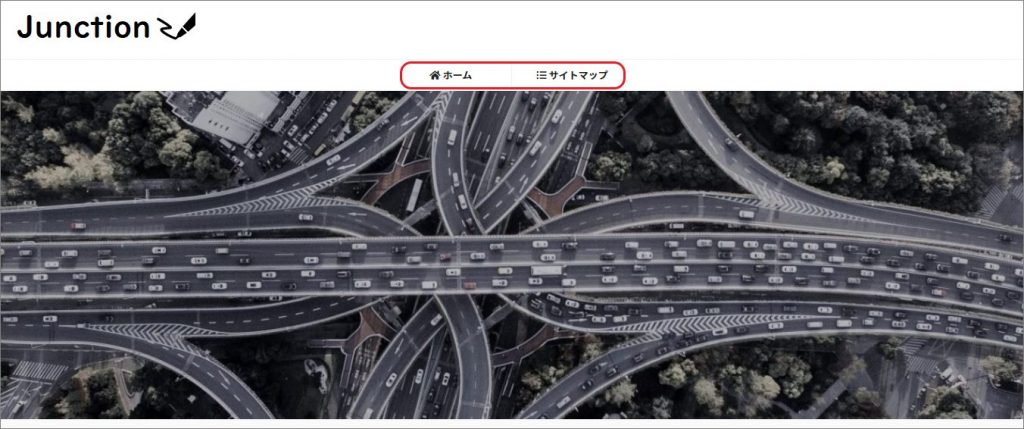
ヘッダーのメニューの位置を変更します。
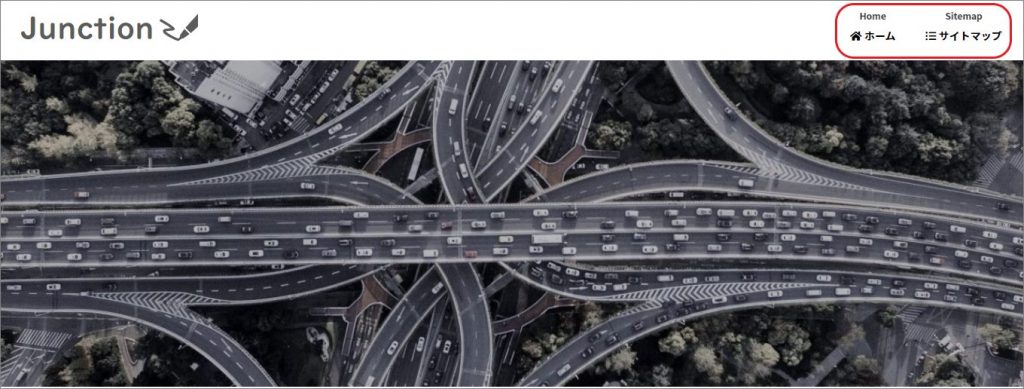
サイトロゴの下 → サイトロゴの右に変更します。

ヘッダーをサイトロゴの右横へ変更
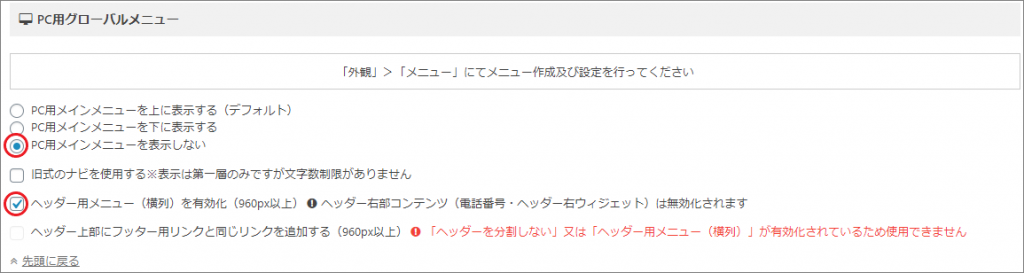
AFFINGER5管理 > メニュー

『PC用メインメニューを表示しない』と『 ヘッダー用メニュー(横列)を有効化(960px以上)』にチェックを入れます。
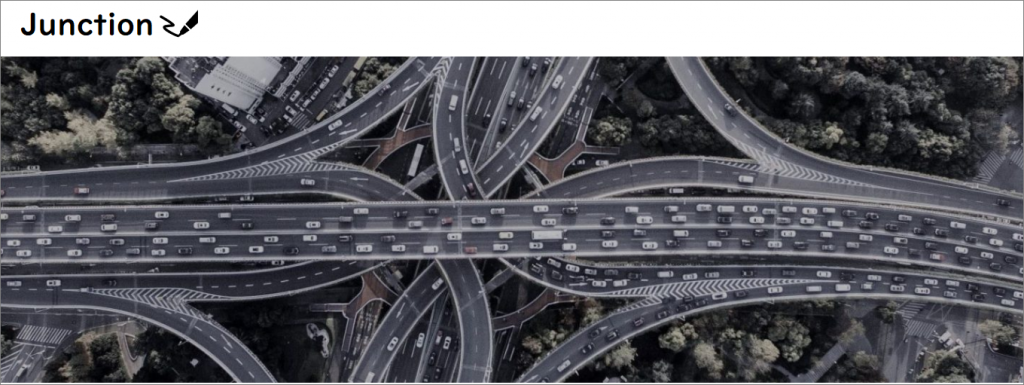
すると、以下のように表示が変わります。
※あれ、メニューがなくなりました???

メニューはなくなっていませんので、次を参考にして対応していきましょう。
ヘッダーの文字色の変更
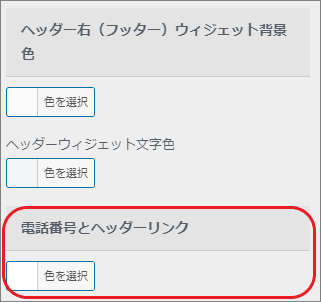
外観 > カスタマイズ > 基本エリア設定 > ヘッダーエリア

【電話番号とヘッダーリンク】の色を変更します。
※現状はメニューがなくなったわけではなく、背景と文字色が同色のため見えなくなっている状態でした。
ここを黒色に変更すると、メニューが見えるようになります。

これで『ヘッダーのカスタマイズ』は終わりになります。
同じところで困っている方は参考にしてください。
『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法
