今まで『PS Auto Sitemap』を使用していましたが更新が5年前から止まっていることもあり、『WP Sitemap Page』に変更いたしました。 サイトマップを自動で表示してくれるWordPressのプラグイン『WP Sitemap Page』のインストール方法と設定方法を紹介します。 今まで『PS Auto Sitemap』を使用していました ... 続きを見る

関連記事『WP Sitemap Page』でBlogのサイトマップを作成
サイトマップを自動で表示してくれるWordPressのプラグイン『PS Auto Sitemap』のインストール方法と設定方法を紹介します。
サイトマップとは、Webサイト全体の内容を一覧表示したもので、これがあると訪問者は関連記事を探しやすくなります。
目次
PS Auto Sitemapのインストール方法
WordPressにPS Auto Sitemapをインストールしていきます。
プラグイン > 新規追加 > PS Auto Sitemapを検索

インストールしたら【有効化】
PS Auto Sitemapの設定方法
設定 > PS Auto Sitemap

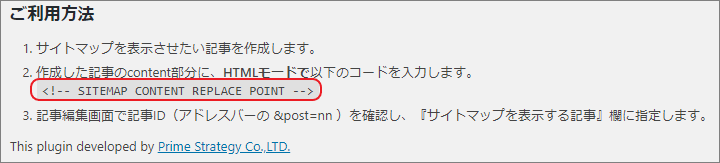
ページの下のほうにある<!-- SITEMAP CONTENT REPLACE POINT -->をコピーします。
固定ページ > 新規追加 > タイトルに『サイトマップ』と入力します。

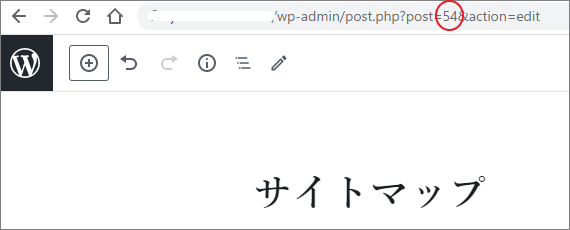
ここでアドレスバーに記事IDがあるのでそれをメモします(〇の数字:54)。
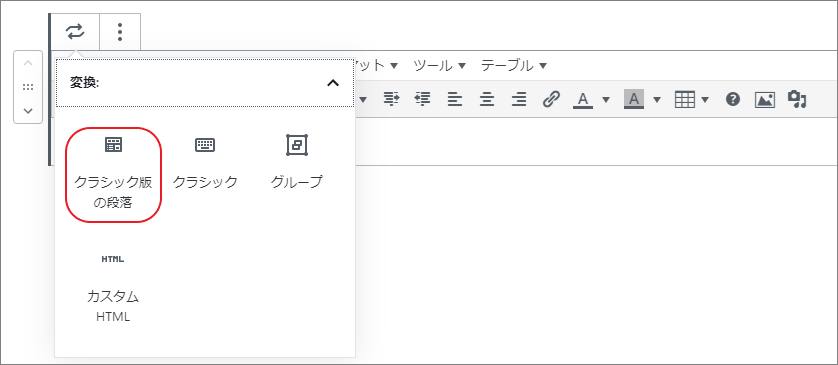
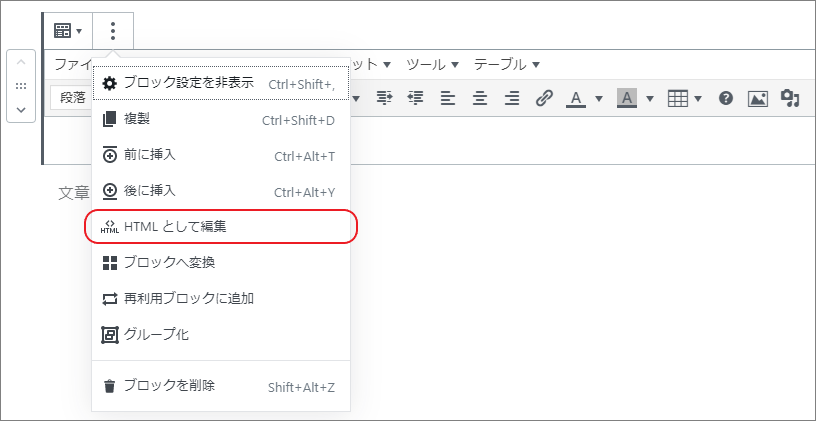
本文のブロックタイプを【クラシック版の段落】に変更します。

【HTMLとして編集】を選びます。

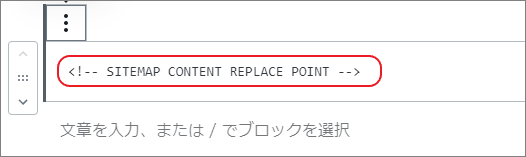
HTMLが入力できるようになるので、コピーした<!-- SITEMAP CONTENT REPLACE POINT -->をペーストします。

【更新】して記事を保存します。
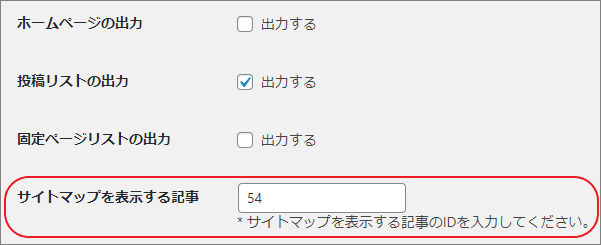
設定 > PS Auto Sitemap

サイトマップを表示する記事へメモした記事IDを入力します。
入力したら、【変更を保存】します。
サイトマップの確認
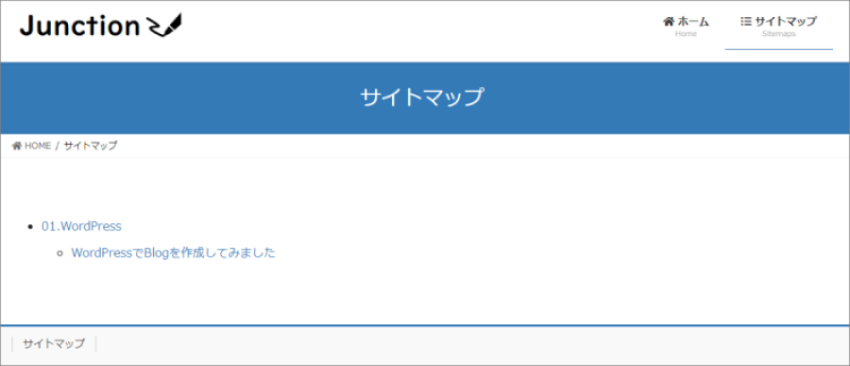
Webページからサイトマップを確認します。

サイトマップが表示されました。
