『WP Sitemap Page』で作成したサイトマップをカスタマイズできることが分かったので、自分好みのサイトマップにカスタマイズします。
目次
カスタマイズ用のショートコード確認
設定 > WP Sitemap Page
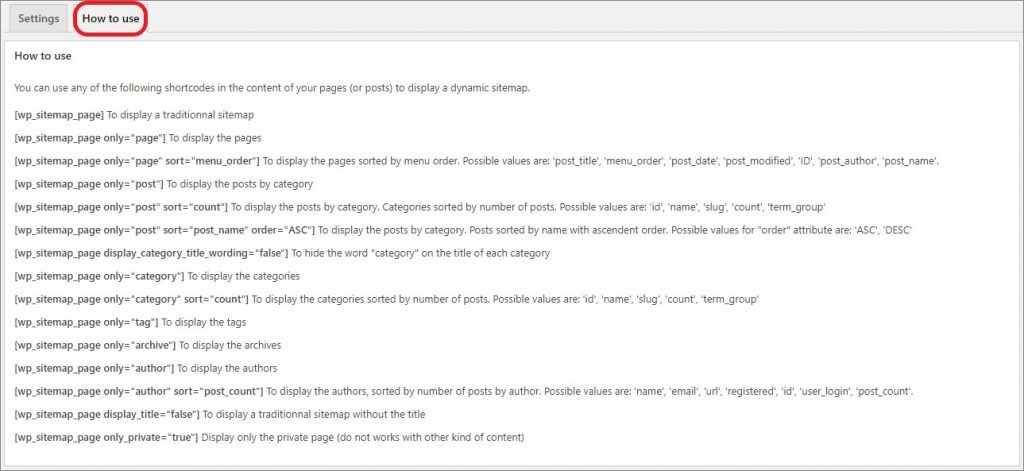
【How to use】のタブを開きます。

ショートコードの一覧が表示されます。
表示された中でまずは青色が基本のショートコードになります。
次に、オレンジがソートのオプションコード。
緑色はソートの『昇順』と『降順』のコード。
ピンク色はその他のオプションコード。
ショートコード一覧
- wp_sitemap_page
- wp_sitemap_page only="page"
- wp_sitemap_page only="page" sort="menu_order"
- wp_sitemap_page only="post"
- wp_sitemap_page only="post" sort="count"
- wp_sitemap_page only="post" sort="post_name" order="ASC"
- wp_sitemap_page display_category_title_wording="false"
- wp_sitemap_page only="category"
- wp_sitemap_page only="category" sort="count"
- wp_sitemap_page only="tag"
- wp_sitemap_page only="archive"
- wp_sitemap_page only="author"
- wp_sitemap_page only="author" sort="post_count"
- wp_sitemap_page display_title="false"
- wp_sitemap_page only_private="true"
一つ一つ見ていきましょう。
基本のショートコード
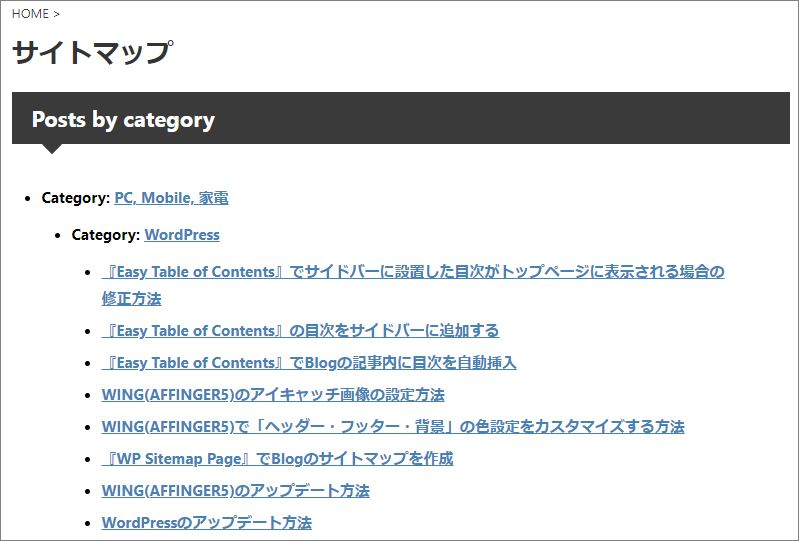
wp_sitemap_page:通常のサイトマップ
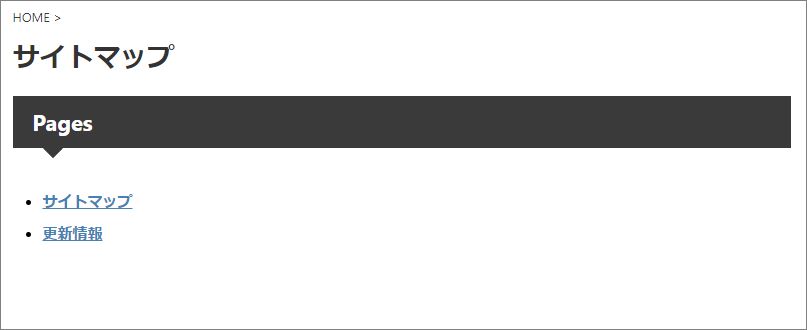
wp_sitemap_page only="page":固定ページのみ
【固定ページのみ】表示します。

投稿記事が表示されなくなりました。
wp_sitemap_page only="post":投稿記事のみ
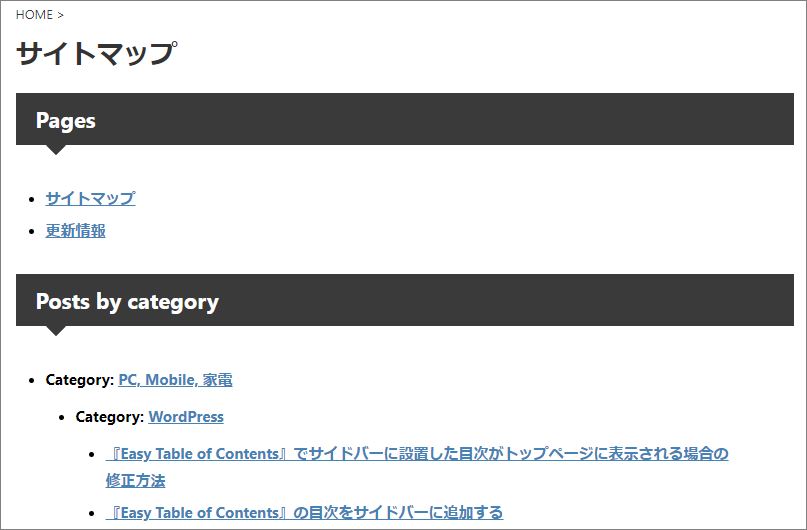
【投稿記事のみ】をカテゴリー別にを表示します。

固定ページが表示されなくなりました。
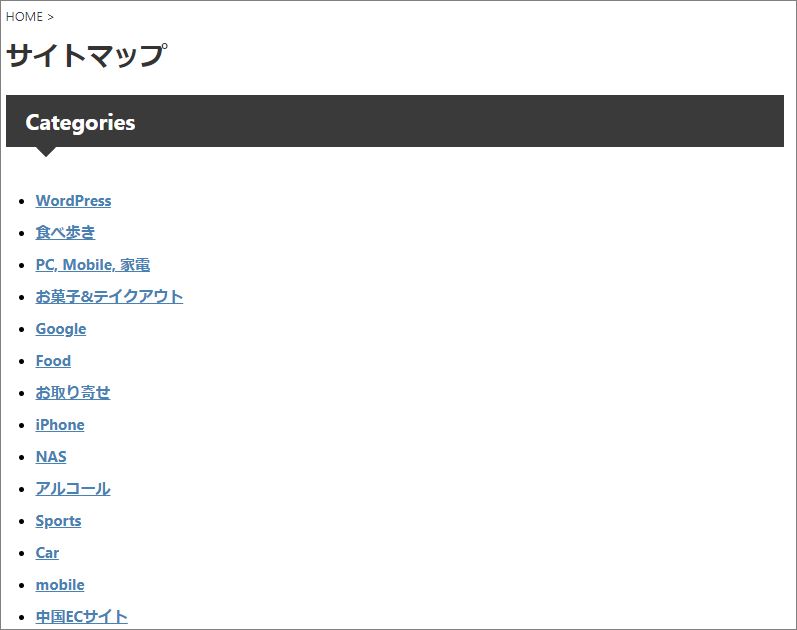
wp_sitemap_page only="category":カテゴリのみ
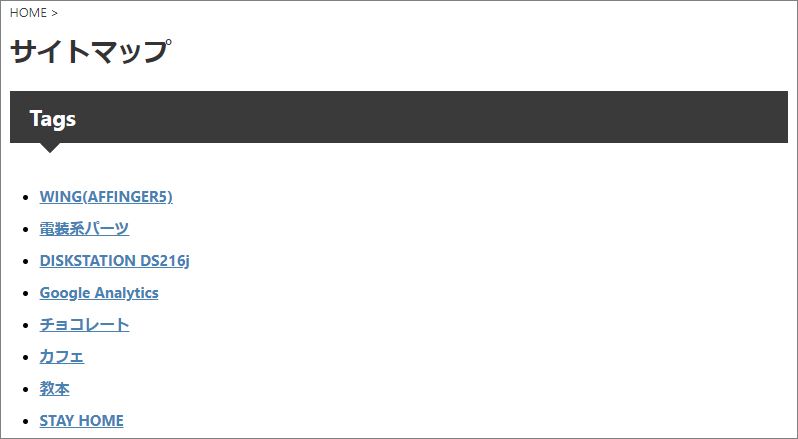
wp_sitemap_page only="tag":タグのみ
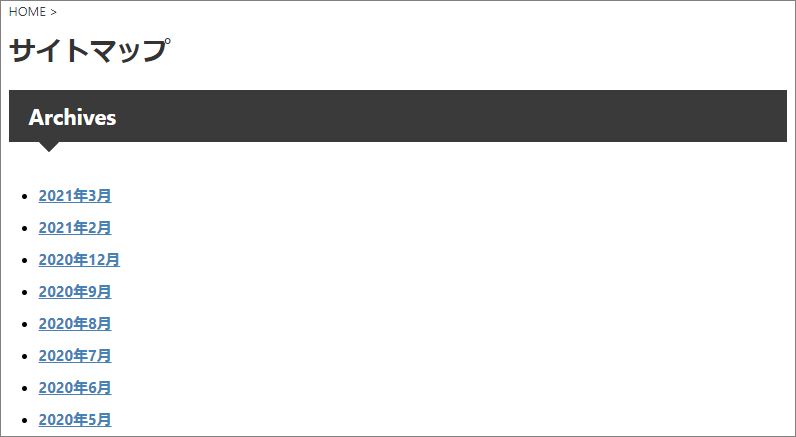
wp_sitemap_page only="archive":アーカイブのみ
wp_sitemap_page only="author":著者のみ
ソートオプションのショートコード
ソートのオプションコードは解るところだけ解説します。
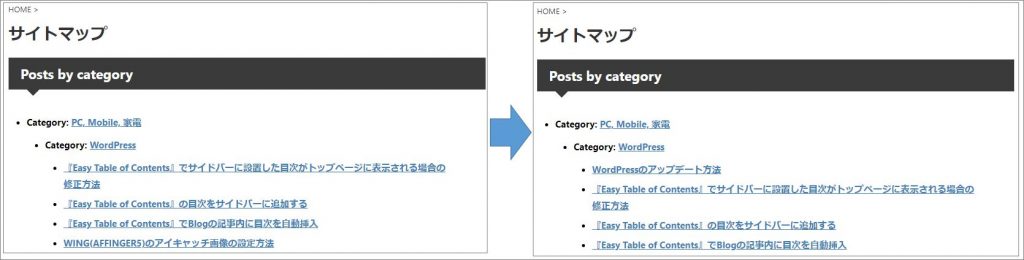
sort="post_title":タイトルの降順
【wp_sitemap_page only="post"】に【sort="post_title"】をつけて【wp_sitemap_page only="post" sort="post_title"】にすると、

記事がソートされ、【新規投稿順】から【タイトルの降順】になります。
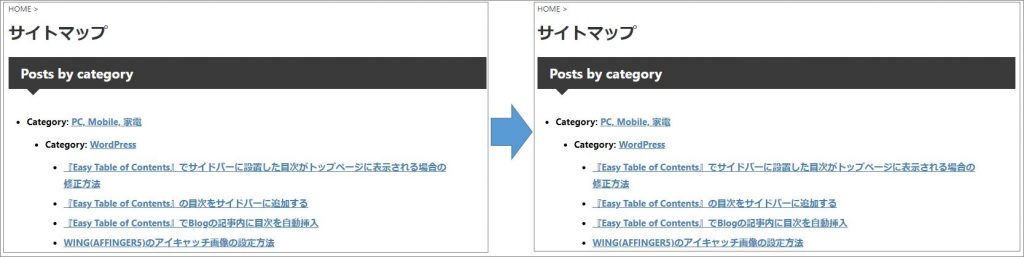
sort="post_date":投稿日順
【wp_sitemap_page only="post"】に【sort="post_date"】をつけて【wp_sitemap_page only="post" sort="post_date"】にすると、

全く内容が同じですが、記事が【投稿日順】に変わります。
これ必要なのかな?
sort="post_modified":最終更新日順
【wp_sitemap_page only="post"】に【sort="post_modified"】をつけて【wp_sitemap_page only="post" sort="post_modified"】にすると、

あまり内容が変わっていませんが、記事が【最終更新日順】に変わります。
sort="ID":記事ID順
【wp_sitemap_page only="post"】に【sort=sort="ID"】をつけて【wp_sitemap_page only="post" sort="ID"】にすると、

記事が【記事ID順】に変わります。
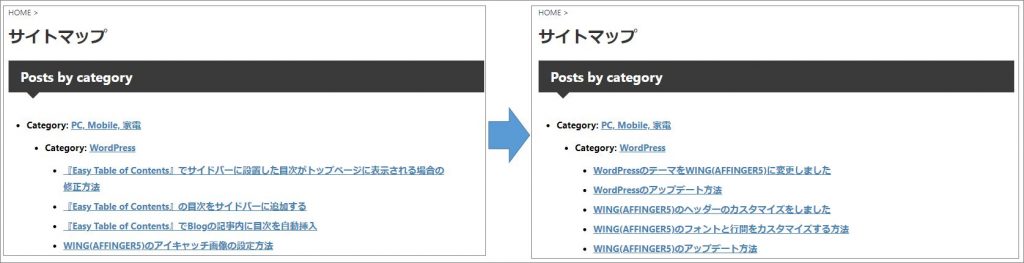
sort="post_name":スラッグ順
【wp_sitemap_page only="post"】に【sort="post_name"】をつけて【wp_sitemap_page only="post" sort="post_name"】にすると、

記事が【スラッグ順】に変わります。
order="ASC"とorder="DESC":昇順と降順
【order="ASC"】と【order="DESC"】でソートの昇順、降順を指定します。
その他のオプションコード
wp_sitemap_page display_category_title_wording="false":カテゴリーのタイトルの前の『Category:』という文言を非表示
【wp_sitemap_page only="post"】を【wp_sitemap_page display_category_title_wording="false"】にすると、

カテゴリーのタイトルの前の『Category:』という文言が非表示になります。
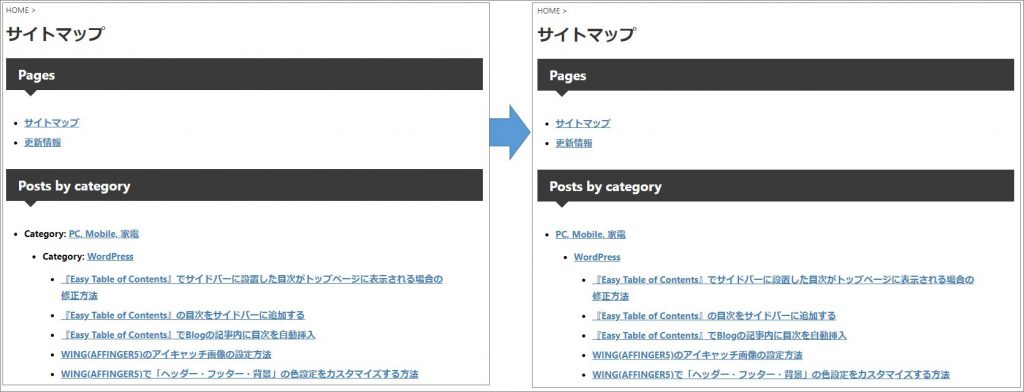
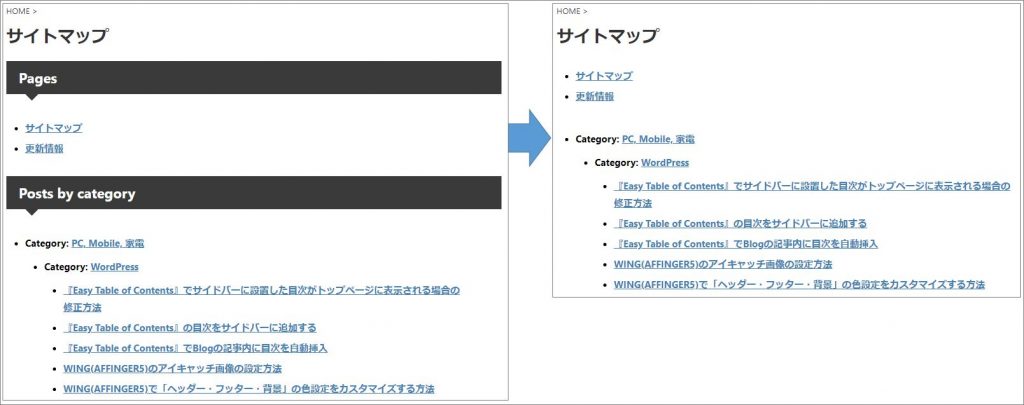
wp_sitemap_page display_title="false":タイトルなしで通常のサイトマップを表示します
【wp_sitemap_page only="post"】を【wp_sitemap_page display_title="false"】にすると、

『Pages』『Posts by category』のタイトルが非表示になります。
【wp_sitemap_page only_private="true"】は『プライベートページのみを表示させるコード』なのですが、私のWebサイトにはプライベートページがないので表示が変わりませんでした。
今回はここまで。
ここまでを参考にすれば、『サイトマップに表示する項目』と『その項目をどのようにソートするか』をカスタマイズできます。
次回はこれらのショートコードを組み合わせて自分好みにカスタマイズしていく方法を紹介します。 前回は『WP Sitemap Page』のショートコードについて解説しましたが、今回はこれらのショートコードを組み合わせて自分好みのサイトマップにカスタマイズしていきます。 現在のサイトマップはこんな ... 続きを見る

関連記事『WP Sitemap Page』のサイトマップをカスタマイズ-02
『WP Sitemap Page』の関連記事はコチラ!