WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・
ということでテーマを購入して、デザイン済みデータを適用することにしました。
実際にテーマを購入するといっても調べてみると沢山あるんですね。
最終的には『WING(AFFINGER5)』と『SWALLOW』で悩みました。
SEOに強く、カスタマイズ性の高いテーマといわれている『WING(AFFINGER5)』
https://the-money.net/wordpress_wing_affinger5_infotop/
シンプルで見やすいWebサイトを作成できるテーマといわれている『SWALLOW』
https://open-cage.com/swallow/
継続的に勉強しながら使っていきたい(挫折しなければいいですが・・・)ので、今回はカスタマイズ性の高い『WING(AFFINGER5)』を購入しました。
それでは『WING(AFFINGER5)』の購入からWordPressへの適用までを解説していきます。
目次
WING(AFFINGER5)の購入
『WING(AFFINGER5)』のページへ
WordPressテーマ 「WING(AFFINGER5)」
ページを下の方にスクロール
テーマ販売の画面が出てきます。

【ご購入はこちら】をクリック。
購入画面になるので

【初めてインフォトップをご利用の方はこちら】をクリック。
【お客さま情報】と【お支払い方法】を入力して注文を確定させます。
WING(AFFINGER5)のダウンロード
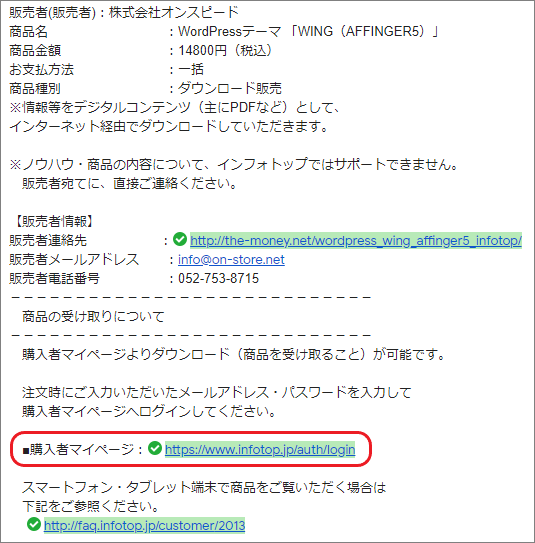
注文が完了するとメールが届くので

メール記載の『■購入者マイページ』へ進みます。
インフォトップにログインしてマイページへ

【商品を見る、受け取る】をクリックして『注文履歴一覧』へ進みます。
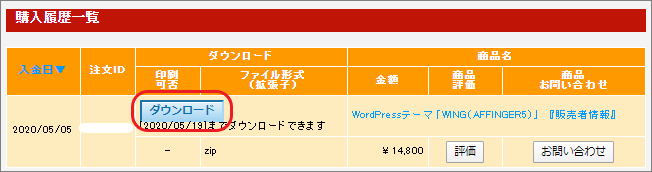
WING(AFFINGER5)をダウンロードします。

【ダウンロード】をクリックすると、WING(AFFINGER5)がダウンロードされます。
WING(AFFINGER5)をWordPressへ適用
ダウンロードしたWING(AFFINGER5)のzipファイルを解凍します。
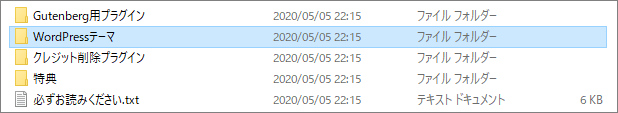
解凍したファイルの中に『WordPressテーマ』というフォルダあります。

このフォルダの中に『affinger5.zip』と『affinger5-child.zip』という2つのzipファイルがあります。
![]()
これをWordPressにアップロードしてWING(AFFINGER5)のテーマを適用します。
※zipファイルは解凍せずにそのまま使用します。
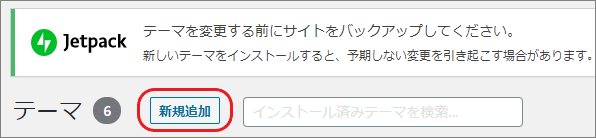
WordPressダッシュボード > 外観 > テーマ > 新規追加

テーマ追加画面になるので

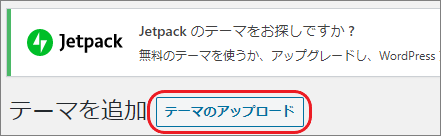
【テーマのアップロード】をクリック

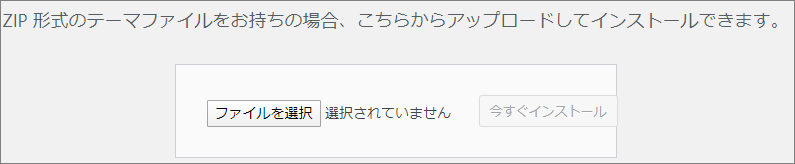
【ファイルを選択】でWING(AFFINGER5)をインストールします。
『affinger5.zip』→『affinger5-child.zip』の順でインストールします。
※インストールするファイルに順番があるので注意してください。
※先にインストールした『affinger5.zip』の【有効化】せずに『affinger5-child.zip』をインストールしてください。
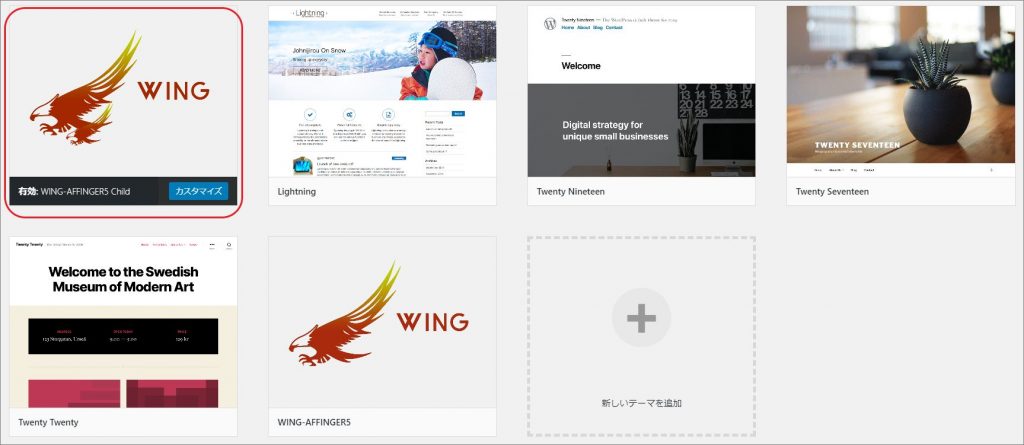
WordPressダッシュボード > 外観 > テーマ

『affinger5-child.zip』を【有効化】します。
これで、WING(AFFINGER5)をWordPressへ適用は完了です。
次回は、「デザイン済みデータ」の適用方法について解説いたします。
SEOに強く、カスタマイズ性の高いテーマといわれている『WING(AFFINGER5)』興味のある方はどうぞ!

『WING(AFFINGER5)』の関連記事はコチラ!
今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法
