記事内に目次を自動挿入してくれるWordPressのプラグイン『Easy Table of Contents』のインストール方法と設定方法を紹介します。
目次にはページ内リンクも作成されるので、瞬時にリンク先に移動でき訪問者にも親切です。
目次
Easy Table of Contentsのインストール方法
WordPressにEasy Table of Contentsをインストールしていきます。
WordPressダッシュボード > プラグイン > 新規追加 > Easy Table of Contentsを検索

インストールしたら【有効化】
Easy Table of Contentsの設定方法
WordPressダッシュボード > 設定 > 目次
設定はほぼ記載通りで簡単です。

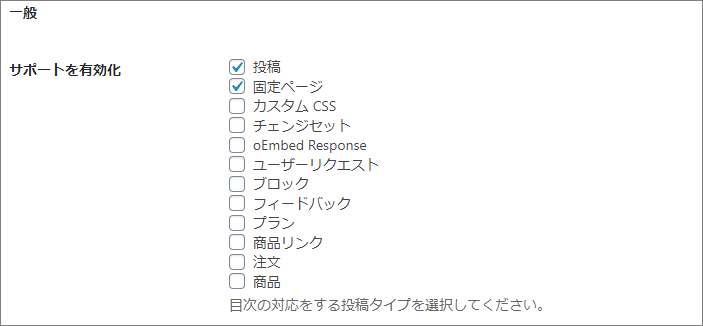
サポートを有効化
Easy Table of Contentsを有効にするコンテンツを選択。
【投稿】にチェックを入れます。
【固定ページ】は人によるでしょう。
それ以外は必要に応じてチェックを入れてください。
基本的には【投稿】と【固定ページ】にチェックを入れておくといいでしょう。

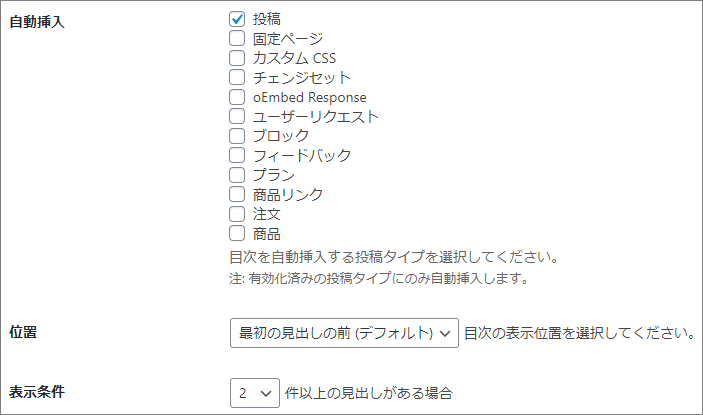
自動挿入
目次を自動挿入するタイプを選択。
※【サポートを有効化】で有効済みになっていること
位置
目次の表示位置を選択。
【最初の見出しの前(デフォルト)】
【最初の見出しの後】
【上部】
【下部】
基本的には【最初の見出しの前(デフォルト)】でいいと思います。
表示条件
投稿に何件以上の見出しがあれば、目次を表示させるかという設定。
※好みに合わせて選んでください。

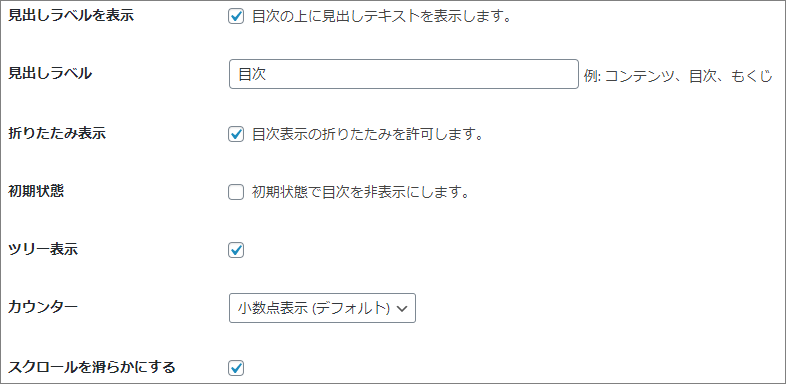
【見出しラベルを表示】&【見出しラベル】
目次の上に見出しテキストを表示するか?

上図の赤枠の部分です。
【見出しラベル】で設定した文言で表示されます。
【折りたたみ表示】&【初期状態】
目次の折りたたみ表示を許可するか?

上図の赤枠の部分です。
ここをクリックすると見出しの折りたたみと展開をします。
折りたたんだ状態はこんな感じ。

【初期状態】で折りたたんだ状態か展開した状態かを設定します。
【ツリー表示】&【カウンター】

【ツリー表示】は目次の項目をインデントして表示するか?
ここにチェックを入れれば、インデント表示します。
【カウンター】は各項目の先頭の数字を入れるかどうかを選択できます。
上図では『小数点表示(デフォルト)』が選択されています。
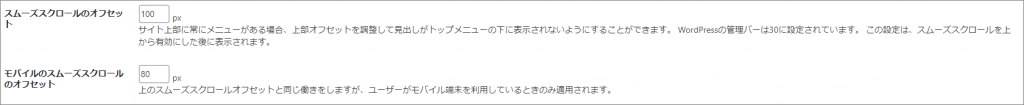
【スムーズスクロールのオフセット】&【モバイルのスムーズスクロールのオフセット】

【スムーズスクロールのオフセット】は、目次の項目をクリックするとその項目まで画面がスクロールするんですが、その位置を微調整するために使います。
【モバイルのスムーズスクロールのオフセット】は、モバイル端末時の微調整に使います。
私は今、ここの値を以下で設定しています(【スムーズスクロールのオフセット】を100)。

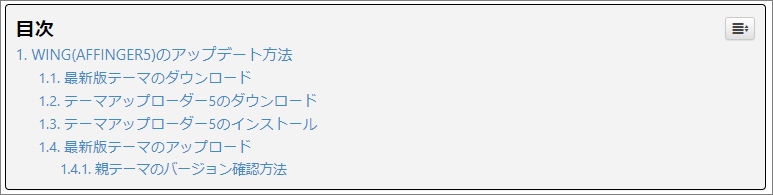
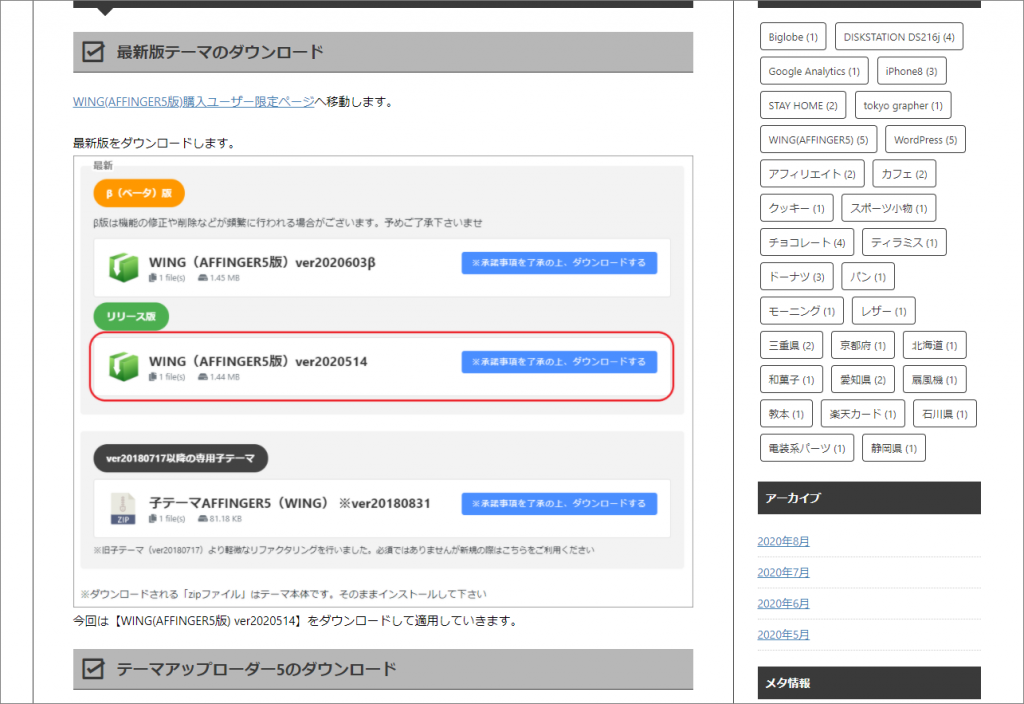
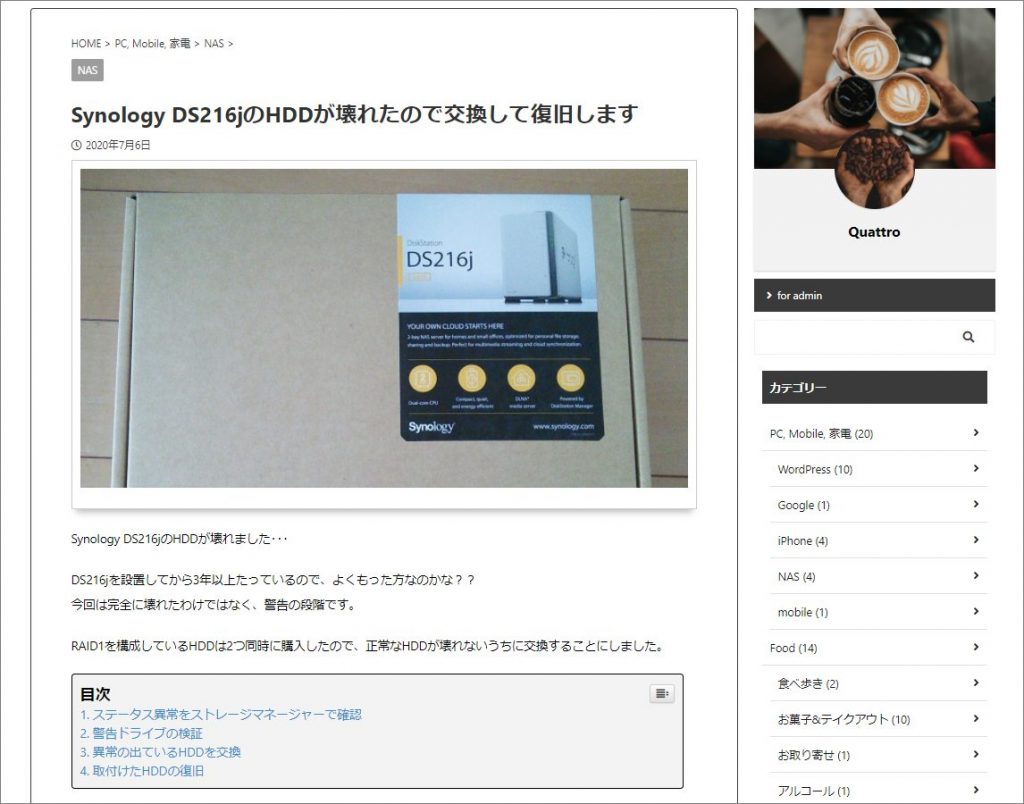
下の目次の【1. WING(AFFINGER5)のアップデート方法】をクリックすると、

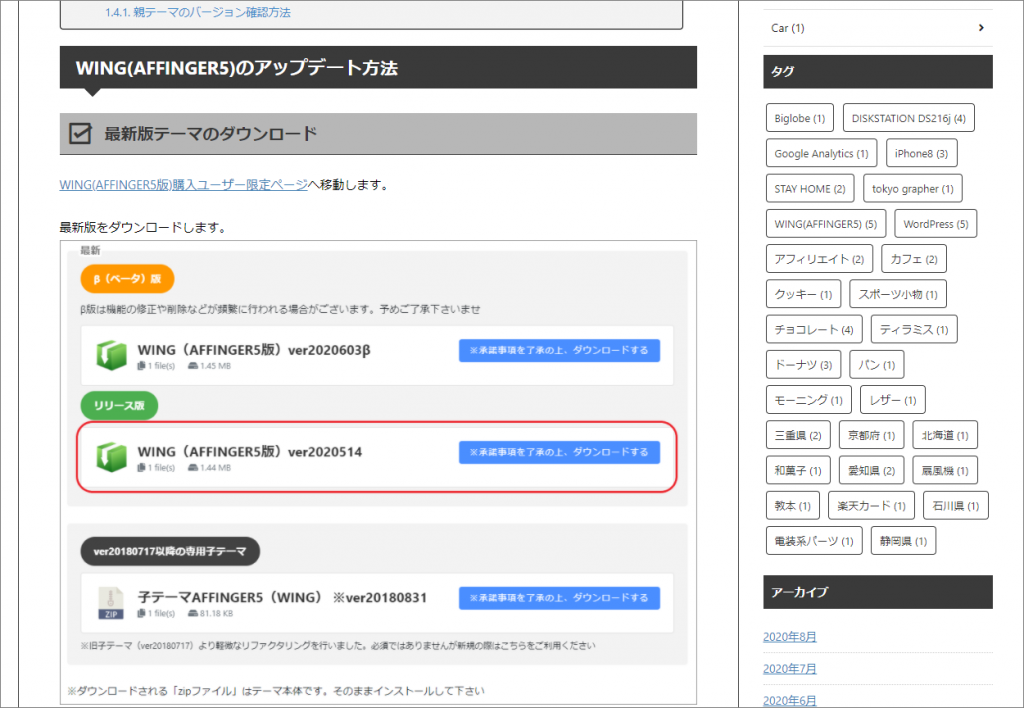
以下のように画面がスクロールします。

次に、【スムーズスクロールのオフセット】を0にします。
すると、以下のように画面がスクロールします。

『 WING(AFFINGER5)のアップデート方法』の見出しが隠れてしまいました。
このように目次の項目をクリックすると、【スムーズスクロールのオフセット】の数値によって画面スクロールの止まる位置が変わります。
個人の好みに合わせて微調整してください。
残りの設定は好みでいいと思います。
個人的なおススメは、
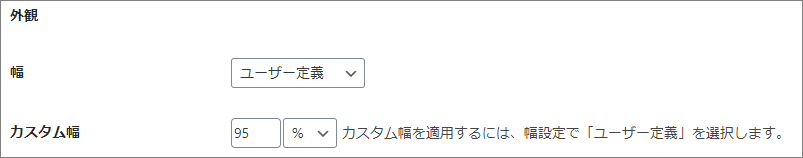
外観の【幅】の設定
ここで目次枠の幅を設定します。
幅を拡げるとスマホなど横幅の狭いディスプレイで表示が見やすくなります。

【幅】をユーザー定義
【カスタム幅】を95%
※ここを100%にすると、スマホの画面に収まりません。
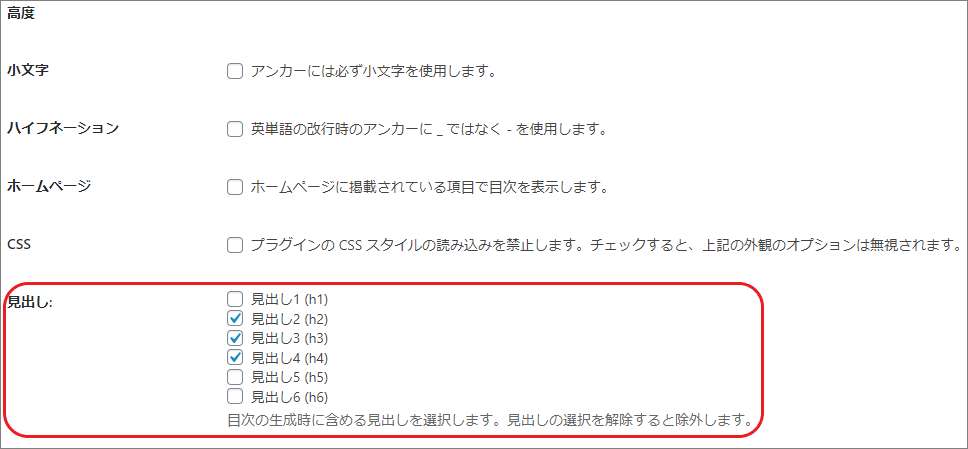
目次に表示する【見出し】の設定
ここを設定しておくと、目次にどこまで表示するかを設定できます。

個人的には『見出し2(h2)~見出し4(h4)』くらいまでが良いと思います。
多くにチェックを入れると目次の表示が多くなり見難くなります。
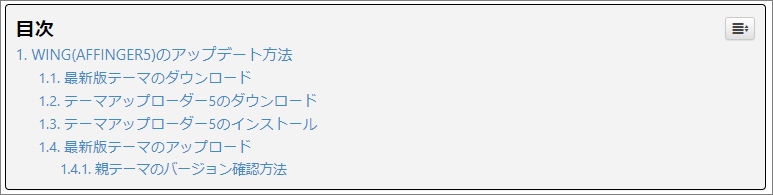
実際の表示はこんな感じになります。

上記の設定を行うと、こんな感じになります。

『Easy Table of Contents』の関連記事はコチラ!
前回紹介した『Easy Table of Contents』の応用です。 『Easy Table of Contents』で本文中に追加される目次って項目をクリックすると文章内のリンク先に飛ぶので便利 ... 続きを見る 『Easy Table of Contents』でサイドバーに設置した目次がトップページの記事一覧に常に表示されてしまう、下図のようなバグ?が出ている方はこちらを参考にしてください。 どうやら、トップ ... 続きを見る

関連記事『Easy Table of Contents』の目次をサイドバーに追加する

関連記事『Easy Table of Contents』でサイドバーに設置した目次がトップページに表示される場合の修正方法
