今回はWING(AFFINGER5)にデザイン済みデータを適用します。
それでは『デザイン済みデータ』のページへ。
https://on-store.net/design-sample-affinger5/
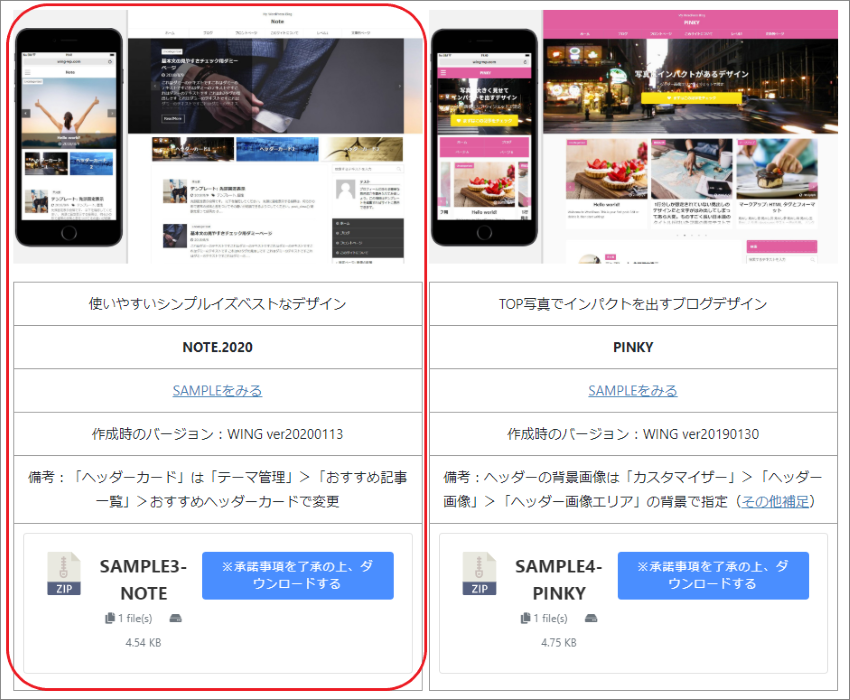
私のBlogはこの中の『NOTE.2020』を適用しています。

それでは『NOTE.2020』を適用していきましょう。
目次
NOTE.2020をダウンロード
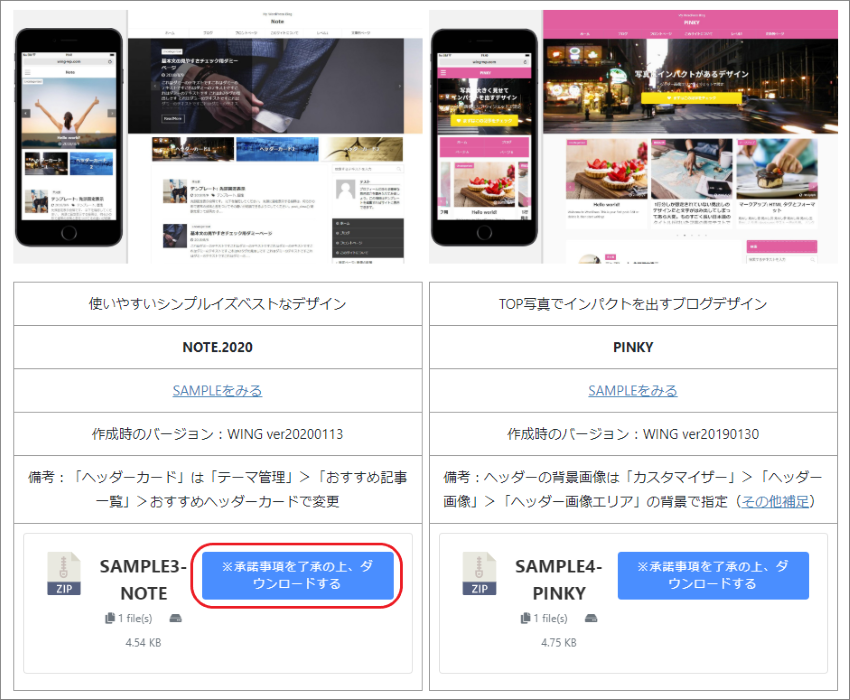
SAMPLE3-NOTEをダウンロードします。

【※承諾事項を承認の上、ダウンロードする】をクリック。
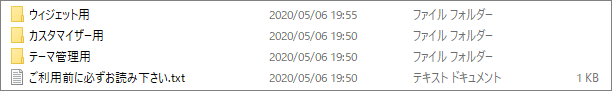
ダウンロードしたzipファイルを解凍すると、以下のファイルが入っています。

カスタマイザーのインポート
カスタマイザーインポート用のプラグイン『Customizer Export/Import』をインストールして有効化します。
WordPressダッシュボード > プラグイン > 新規追加 > Customizer Export/Importを検索

インストールして有効化します。
カスタマイザーをインポート
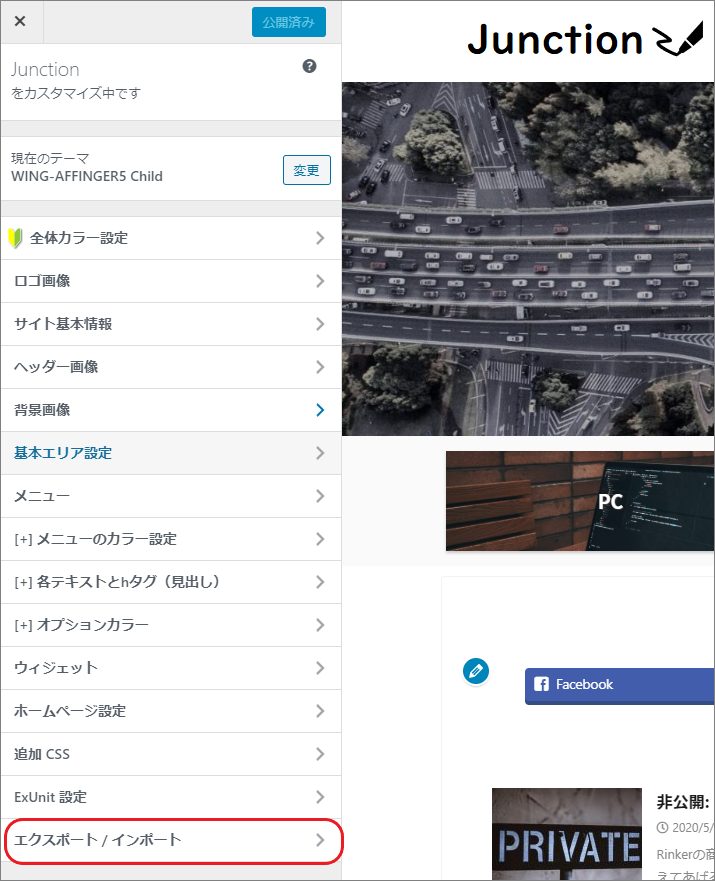
WordPressダッシュボード > 外観 > カスタマイズ > エクスポート/インポート

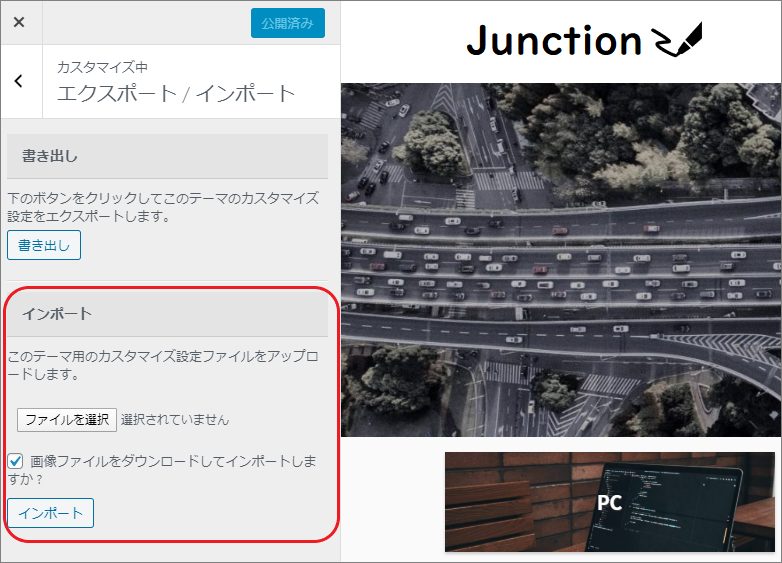
インポートでファイルを選択して【インポート】をクリック。

選択するファイルは、カスタマイザー用フォルダの中にある.datファイル。
![]()
次はウィジェットをインポートします。
ウィジェットのインポート
まず結論から報告しますが、『NOTE.2020』のウィジェットのインポートはエラーが出ます(2020.05.06現在)。
これの対策として他の『デザイン済みデータ(sample-tidy)』をダウンロードして、そのウィジェット用データを使用しました。
ウィジェットインポート用のプラグイン『Widget Importer & Exporter』をインストールして有効化します。
WordPressダッシュボード > プラグイン > 新規追加 > Widget Importer & Exporterを検索

インストールして有効化します。
ウィジェットをインポート
WordPressダッシュボード > ツール > Widget Importer & Exporter

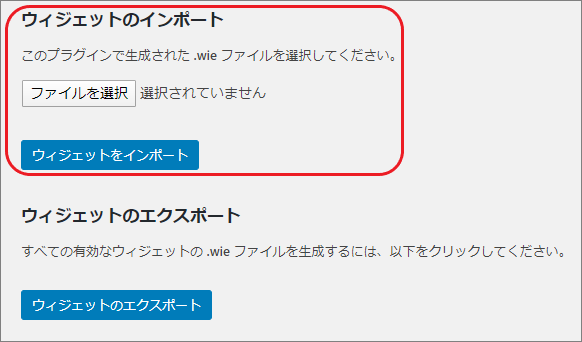
ファイルを選択して【ウィジェットをインポート】をクリック。
選択するファイルは、ウィジェット用フォルダの中にある.wieファイル。
![]()
最後はテーマ管理をインポートします。
テーマ管理のインポート
テーマ管理インポート用のプラグイン『データ引継ぎプラグイン』をインストールして有効化します。
しかし、この『データ引継ぎプラグイン』だけ有料です。
こちらのページから購入します。
https://on-store.net/data_export/
ページを下の方にスクロール
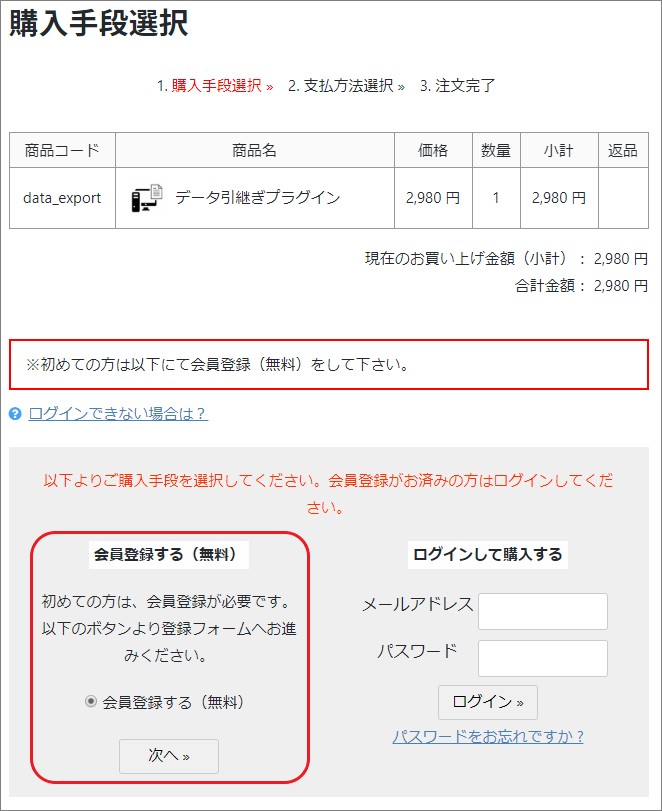
データ引継ぎプラグイン購入の画面が出てきます。

数量を入力して【ショッピングカートに入れる】をクリック。
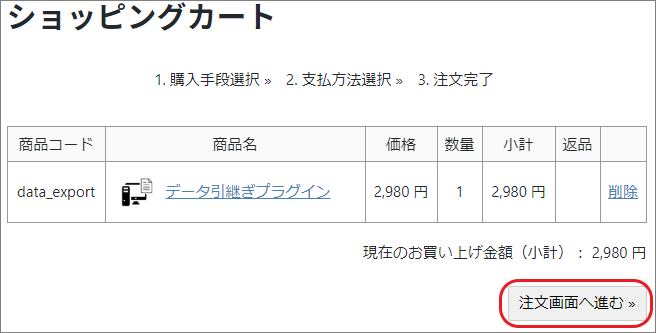
購入画面になるので

【注文画面へ進む】をクリック。

会員登録をして注文を確定させます。
STINGER STOREにログインして購入履歴より

『データ引継ぎプラグイン』をダウンロードする。
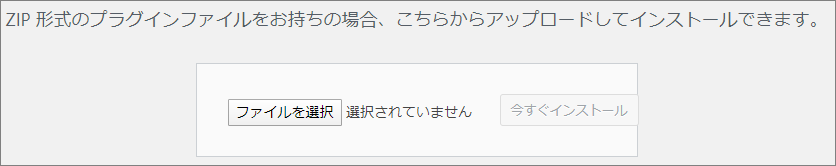
WordPressダッシュボード > プラグイン > 新規追加 > プラグインのアップロード

【ファイルを選択】でデータ引継ぎプラグインをインストールします。
![]()
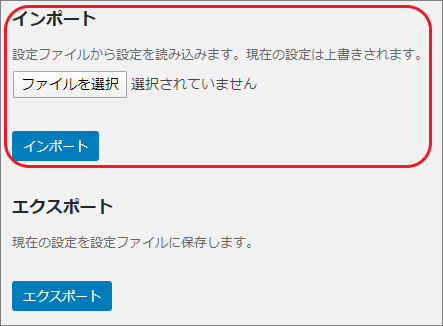
WordPressダッシュボード > AFFINGER5管理 > データの引継ぎ

インポートでファイルを選択して【インポート】をクリック。
選択するファイルは、テーマ管理用フォルダの中にある『theme.json』。
これで、デザイン済みデータが適用されます。
SEOに強く、カスタマイズ性の高いテーマといわれている『WING(AFFINGER5)』興味のある方はどうぞ!

『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法

