前回は『WP Sitemap Page』のショートコードについて解説しましたが、今回はこれらのショートコードを組み合わせて自分好みのサイトマップにカスタマイズしていきます。 『WP Sitemap Page』で作成したサイトマップをカスタマイズできることが分かったので、自分好みのサイトマップにカスタマイズします。 カスタマイズ用のショートコード確認 設定 > WP ... 続きを見る

関連記事『WP Sitemap Page』のサイトマップをカスタマイズ-01
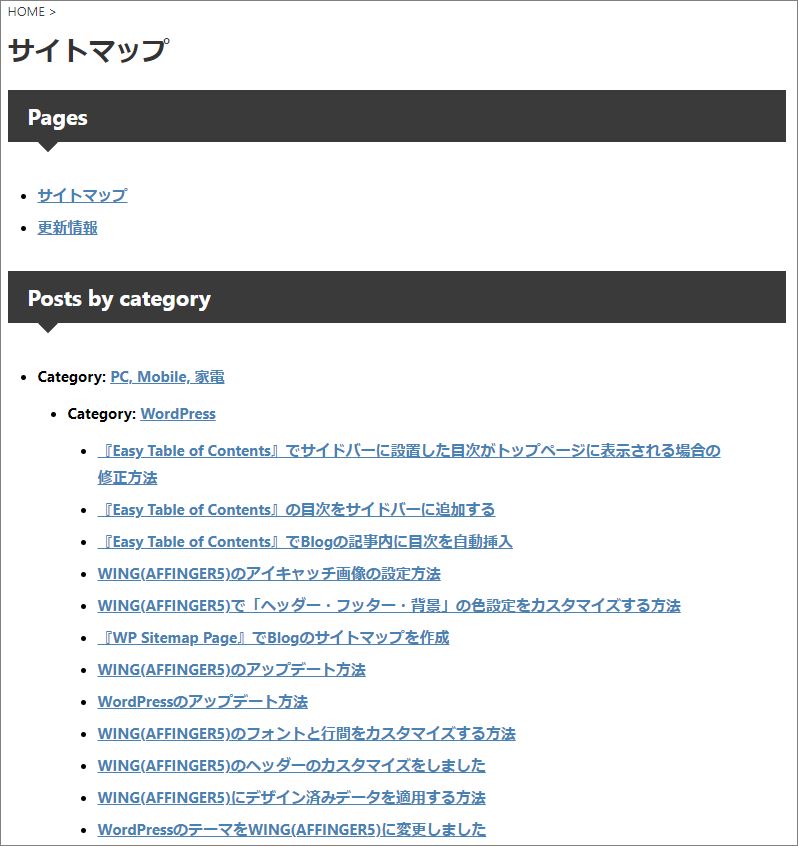
現在のサイトマップはこんな感じ。

今回のカスタマイズ内容
- 表示するのは『投稿記事のみ』
- カテゴリーのタイトルの前の『Category:』という文言を非表示
- タイトルなしで通常のサイトマップを表示します
- サイトマップの文字の太文字を解除
目次
サイトマップのカスタマイズ
ショートコードを組み合わせ
では、実際にショートコードを組み合わせていきます。
1つ目:表示するのは『投稿記事のみ』 > wp_sitemap_page only="post"
2つ目:カテゴリーのタイトルの前の『Category:』という文言を非表示 > wp_sitemap_page display_category_title_wording="false"
3つ目:タイトルなしで通常のサイトマップを表示します > wp_sitemap_page display_title="false"
上記の3つのショートカットを次のように組み合わせていきます。
wp_sitemap_page only="post" display_category_title_wording="false" display_title="false"
となります。
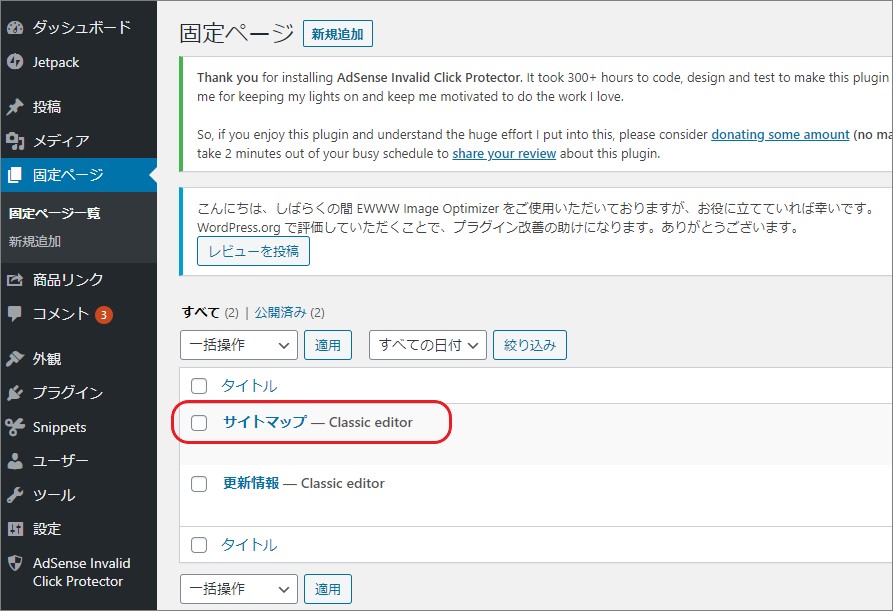
固定ページのサイトマップの投稿を編集する
固定ページ > 固定ページ一覧

【サイトマップ】を編集します。
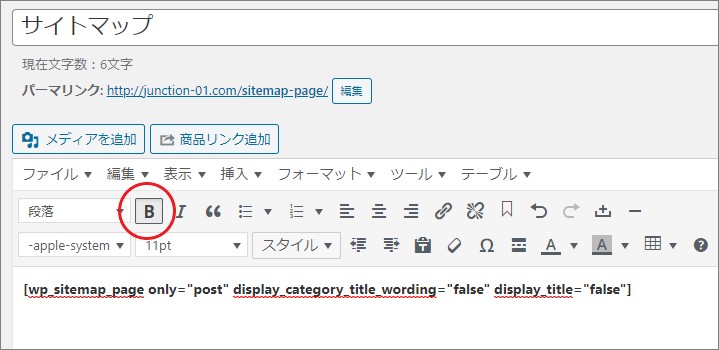
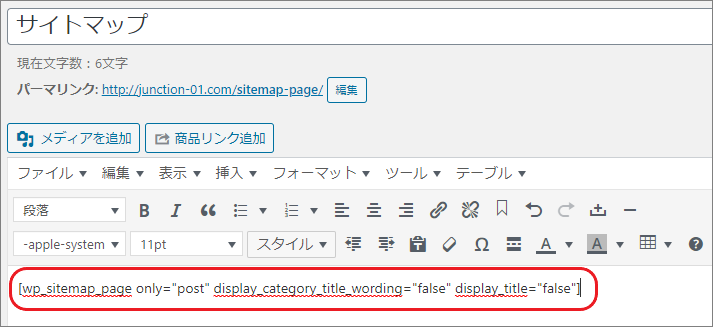
先ほどの組み合わせたコード『wp_sitemap_page only="post" display_category_title_wording="false" display_title="false"』を入力します。

次に、赤丸で太文字を解除します。

これでカスタマイズ内容の4つ目:サイトマップの文字の太文字を解除できます。
カスタマイズが完了したら【更新】で内容を保存します。
プレビューでカスタマイズ内容の確認
プレビューでカスタマイズ内容を確認すると以下のようになります。

画面に表示される情報量が多くなって表示がすっきりしたと思います。
今回は2回に分けて『WP Sitemap Page』のサイトマップカスタマイズ方法を解説いたしました。
解説をショートコードを組み合わせて自分好みのサイトマップを作成してみてください。
『WP Sitemap Page』の関連記事はコチラ!
