WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。
その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。
今回はこの修正アップデートを適用していきます。
目次
WING(AFFINGER5)のアップデート方法
最新版テーマのダウンロード
WING(AFFINGER5版)購入ユーザー限定ページへ移動します。
最新版をダウンロードします。

今回は【WING(AFFINGER5版) ver2020514】をダウンロードして適用していきます。
テーマアップローダー5のダウンロード

【WING対応-テーマアップローダー5】をダウンロードします。
テーマアップローダー5のインストール
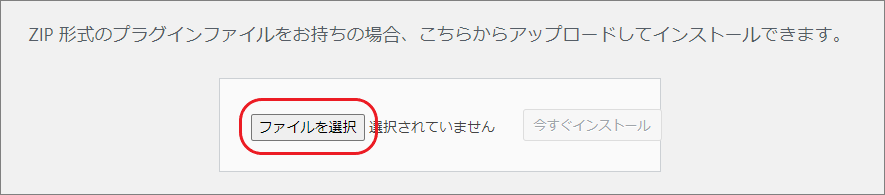
WordPressダッシュボード > プラグイン > 新規追加 > プラグインのアップロード

ファイルを選択でテーマアップローダー5【theme-upload-updater.zip】を選択して、インストールします。
インストールしたら【有効化】。
最新版テーマのアップロード
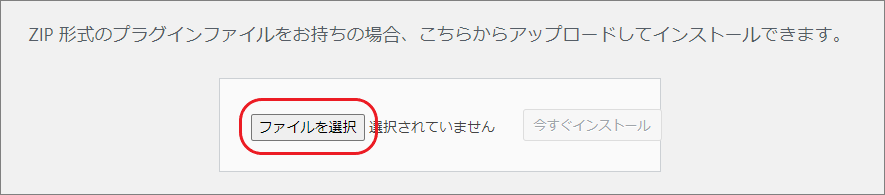
WordPressダッシュボード > 外観 > テーマ > 新規追加 > テーマのアップロード

ファイルを選択でWING(AFFINGER5版) ver2020514【affinger5.zip】を選択して、インストールします。
※インストールが完了しても【有効化】しないこと!
WING(AFFINGER5)は子テーマを利用しているので、親テーマーをアップロードした時は【有効化】せずに終了すること。
メモ!
テーマアップデート後は必ず
WordPressダッシュボード > 設定 > パーマリンク設定
【変更を保存】をクリックしてください。
親テーマのバージョン確認方法
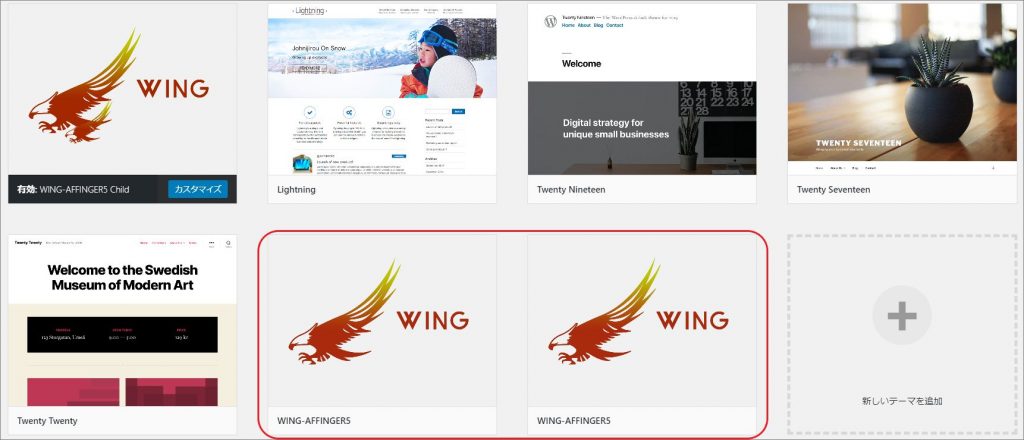
WordPressダッシュボード > 外観 > テーマ

インストールすると【WING-AFFINGER5】のテーマが2つ並びます。
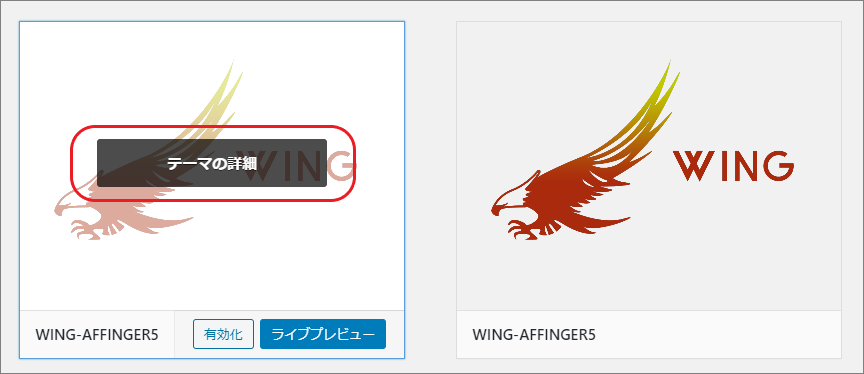
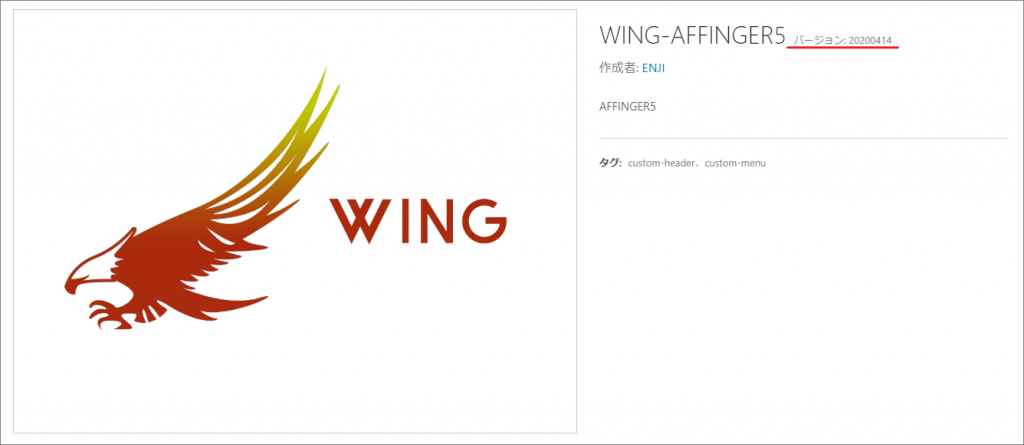
バージョン確認したい方のテーマにマウスオーバーします。

【テーマの詳細】をクリック。

【バージョン: 20200414】であることが確認できます。
ということで、こちらは古いバージョン。
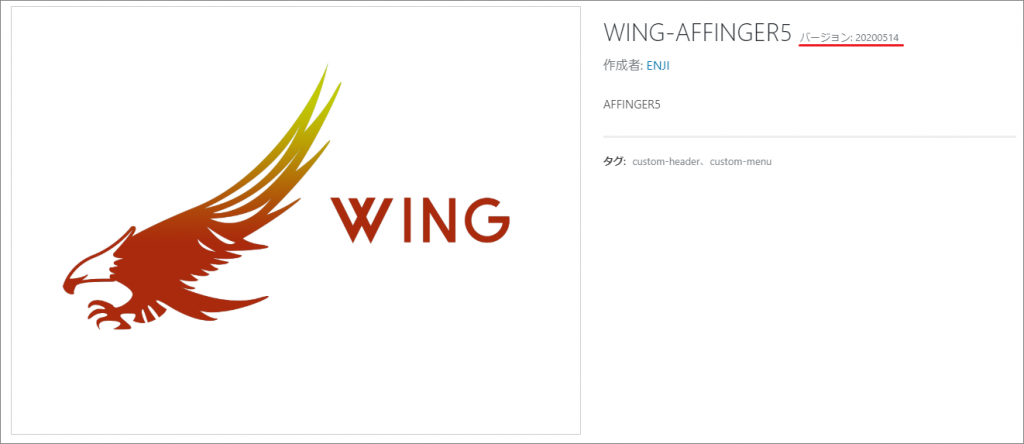
もう一つを確認すると、

【バージョン: 20200514】であることが確認できます。
問題なく最新版テーマにアップロードできたことが確認できます。
古いテーマは必要なければ削除しても構いません。
SEOに強く、カスタマイズ性の高いテーマといわれている『WING(AFFINGER5)』興味のある方はどうぞ!

『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。 アイキャッチ ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。 一般的な広告であれば ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法

関連記事WING(AFFINGER5)のアイキャッチ画像の設定方法
