WordPressで記事を作成しているとページ内にリンクを設定したくなる時がありませんか?
『Easy Table of Contents』などのプラグインを使用して目次をページ内に作成した場合、設置した段落にしかリンクが付きません。
今回解説する方法を使用すると自由にページ内にリンクを設置することができます。
目次
プラグイン【Advanced Editor Tools (旧名 TinyMCE Advanced)】をインストール
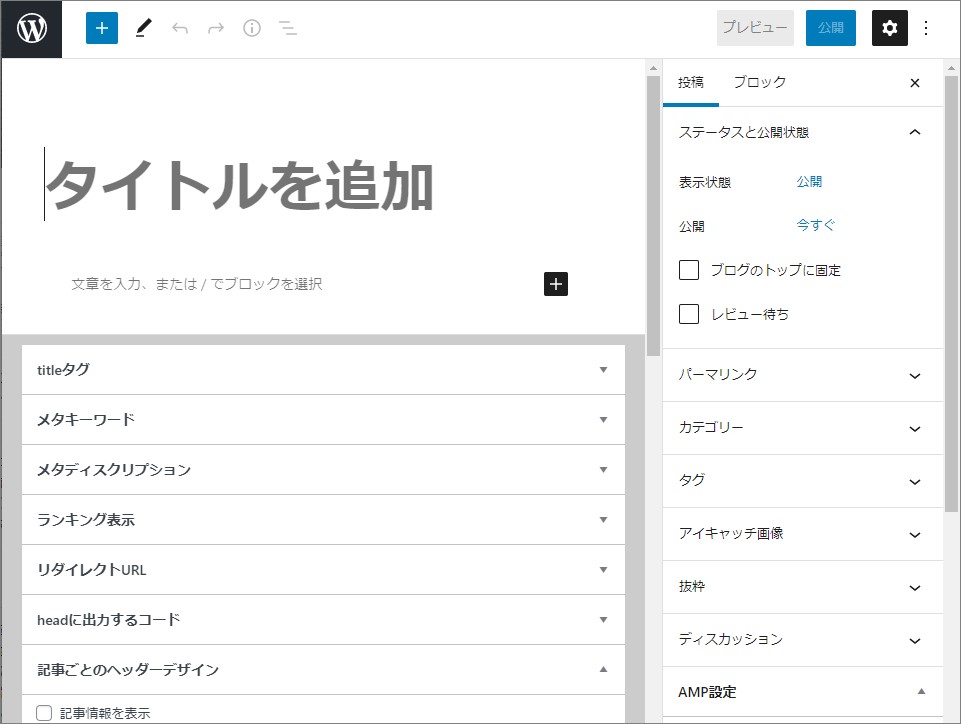
WordPressで記事を【新規追加】をするとブロックエディターが立ち上がります。

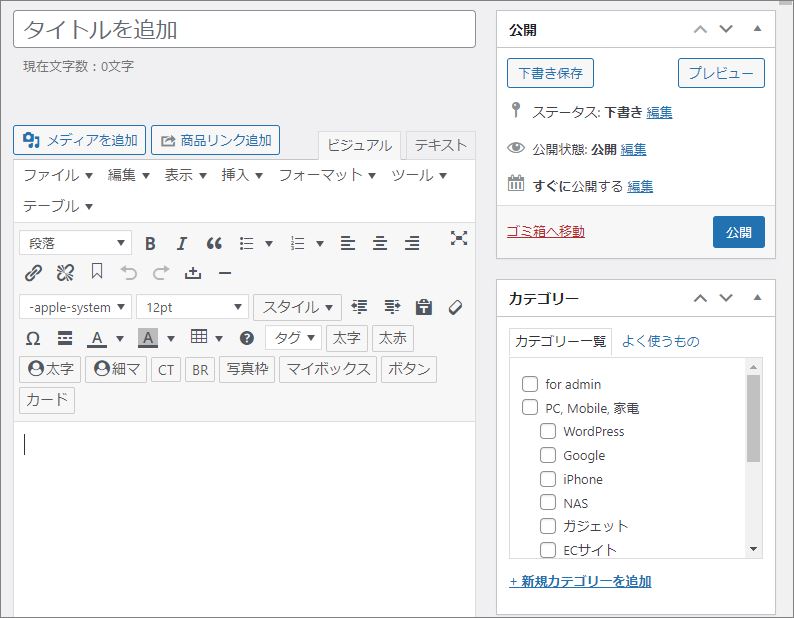
これをクラシックエディター(旧エディター)

に切り替えて記事を編集することができるプラグインです。
ページ内リンクを設置が楽になるのでインストールをおススメします。
WordPressダッシュボード > プラグイン > 新規追加

インストールをして有効化。
これで準備が完了です。
ページ内リンクの設置
次に記事を作成して実際にページ内リンクを設置していきます。
記事の作成画面をクラシックエディターに変更する
まず記事の作成画面を【ブロックエディター】から【クラシックエディター】に変更します。
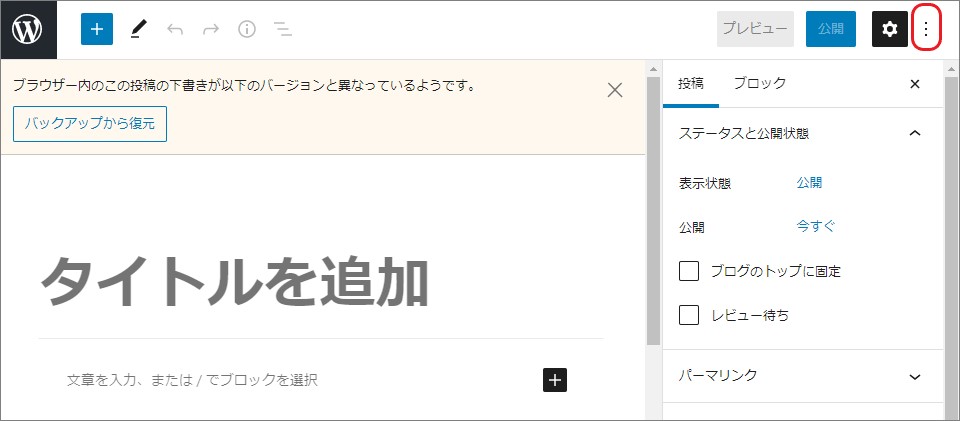
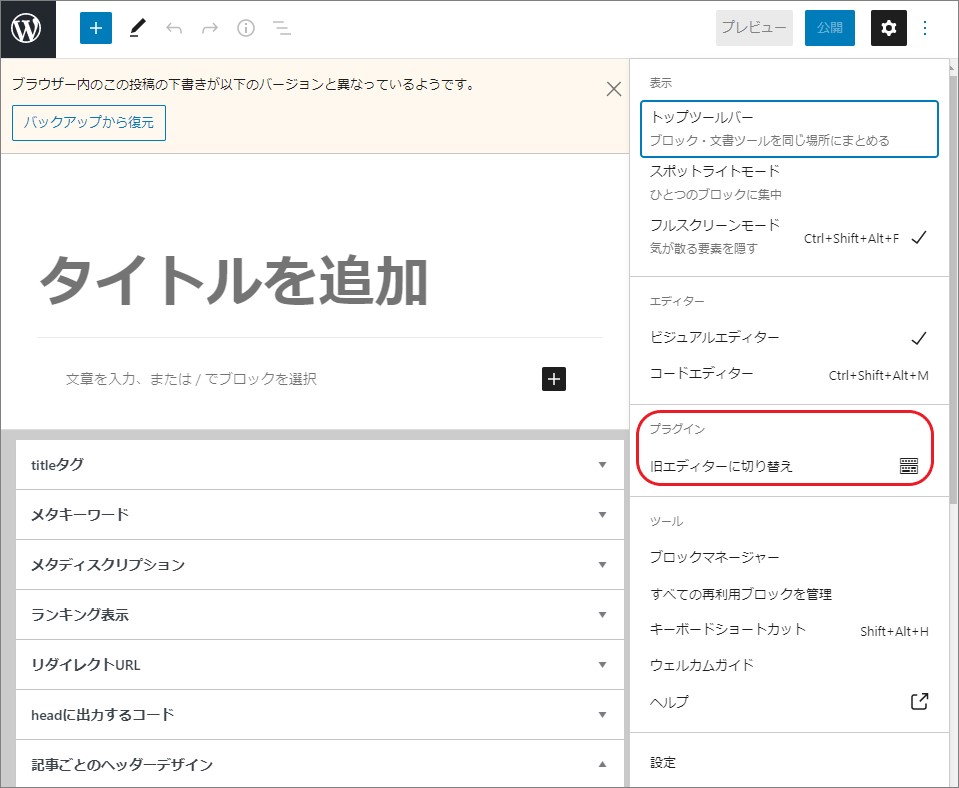
下図の赤枠の部分をクリック。

表示されるメニューから【旧エディターに切り替え】を選択します。

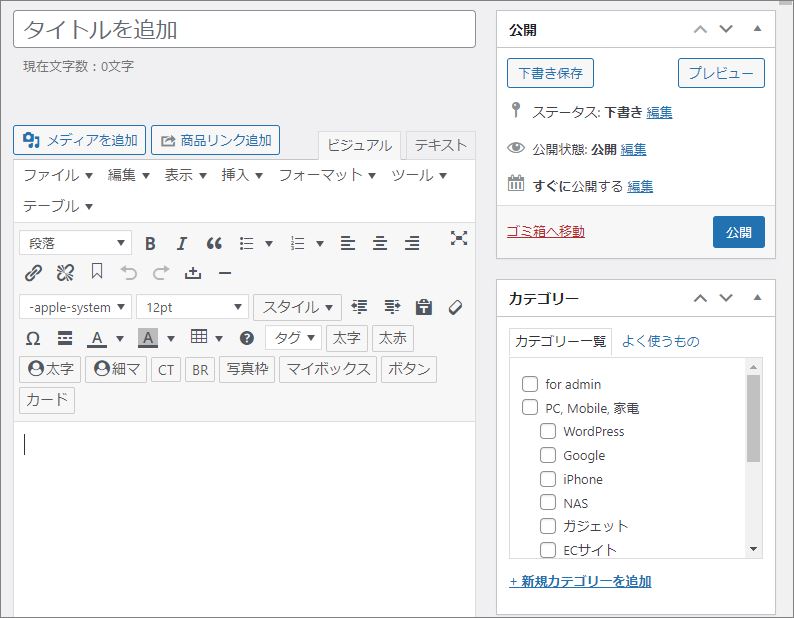
これで記事がクラシックエディターに切り替わります。

テキストにリンクを設置
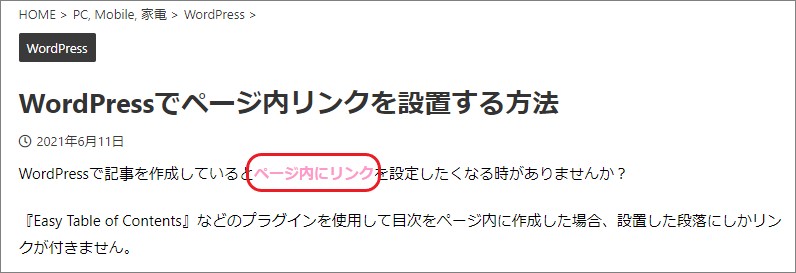
今回はページ内リンクでこの記事内の『ページ内リンク』というピンクの文字に移動するようにします。

それでは記事内のテキストにリンクを設置します。
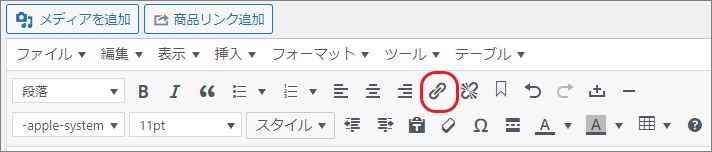
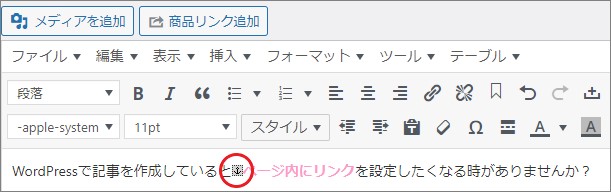
リンクを設置したい文字列を選択して【リンクの挿入/編集】ボタンをクリック

『#』から始まる適当な英数字を設定します。

1つのページ内に複数のページ内リンクを設置する場合は重複しないように注意してください。
リンク先にアンカーを設置
リンクを設置したら、リンク先にアンカーを設置します。
『アンカー』はリンクをクリックしたときの移動先です。
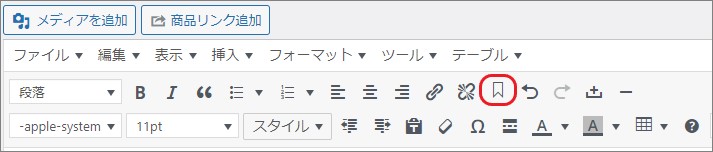
アンカーを設置したい文字列を選択して【アンカー】ボタンをクリック

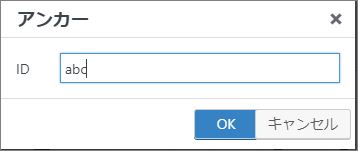
先ほどリンクの挿入で使用した文字列から『#』を除いた英数字を入力します。

今回は『#abc』を設定したので、『#』を除いた『abc』になります。
アンカーが設置されると下図のような記号が付きます。

これでページ内リンクの設置が完了です。
ページ内リンクの動作確認
ページ内リンクの設置が完了したので動作確認をしてみましょう。
『↑ 先頭へ移動 ↑』をクリックするとページの先頭に移動します。
試してみてください。
【Advanced Editor Tools (旧名 TinyMCE Advanced)】の設定についてはコチラ! 今回はWordPressのエディター機能を拡張するプラグイン、【Advanced Editor Tools (旧名 TinyMCE Advanced)】の紹介。 ブロックエディター、クラシックエディタ ... 続きを見る

関連記事Advanced Editor Tools (旧名 TinyMCE Advanced)でエディターの機能を拡張

