ブログの記事内に挿入したアイキャッチ画像の設定方法を紹介していきます。
アイキャッチ
ユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することを目的とした画像イメージ。
一般的な広告であれば、写真やイラストにキャッチコピーを加えたもの。
実店舗であれば、その商品についての説明書きや商品のディスプレイ。
Webサイト上では、商品画像の配置や全体のレイアウト。
文字通り目を引きつけるような画像イメージのことをアイキャッチと呼んでいる。
ブログの記事はSNSの拡散からのユーザーの流入経路として大きな役割を担うようになりました。
そのため、アイキャッチは重要なものになりました。
例えばブログ記事にアイキャッチ画像を設定しておくと、Facebookで『いいね!』が押されたとき、記事のタイトルだけでなく画像も一緒にニュースフィードに表示されるようになります。
アイキャッチ画像を設定することでブログ記事への興味を持たれやすくし拡散力の増大につなげます。
目次
アイキャッチ画像の設置方法
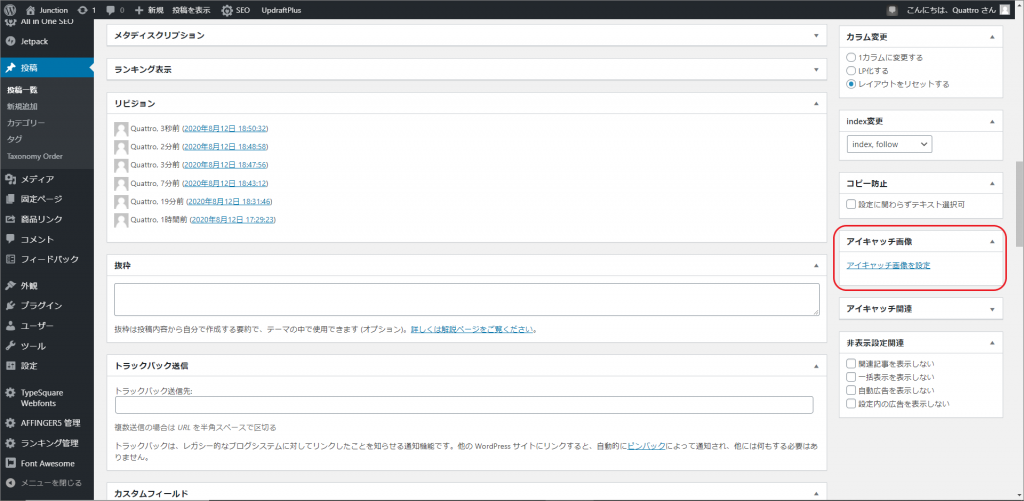
記事の投稿画面(エディタ)の右側の列にある【アイキャッチ画像】から画像を追加します。

こんな感じで画像が追加されます。

WordPressダッシュボード > AFFINGER5管理 > AFFINGER5管理 > 投稿・固定記事

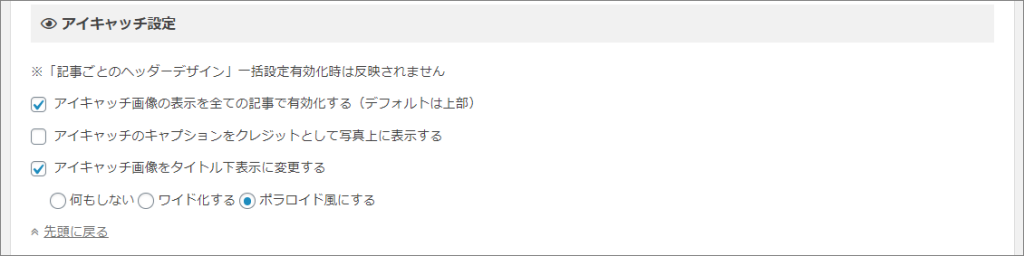
今の設定は上図になります。
【アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)】のチェックは必ず入れてください。
ここにチェックを入れないとアイキャッチ画像が表示されません。
それでは、アイキャッチ設定を変更して画像の表示の変化を確認していきましょう。
アイキャッチ画像の表示設定
WordPressダッシュボード > AFFINGER5管理 > AFFINGER5管理 > 投稿・固定記事
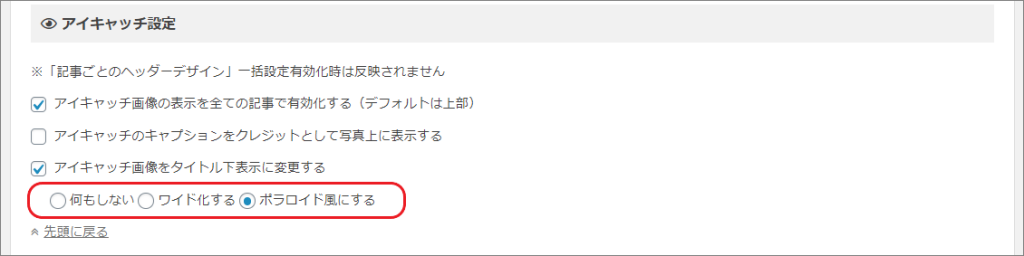
下図の赤枠部を変更することでアイキャッチ画像がどのように変わるか見ていきましょう。

それぞれの画像をクリックしてみてください。
画像が拡大するので違いを確認しやすいと思います。
何もしない
ワイド化する

mainエリア(記事)の幅いっぱいにアイキャッチ画像が拡がります。
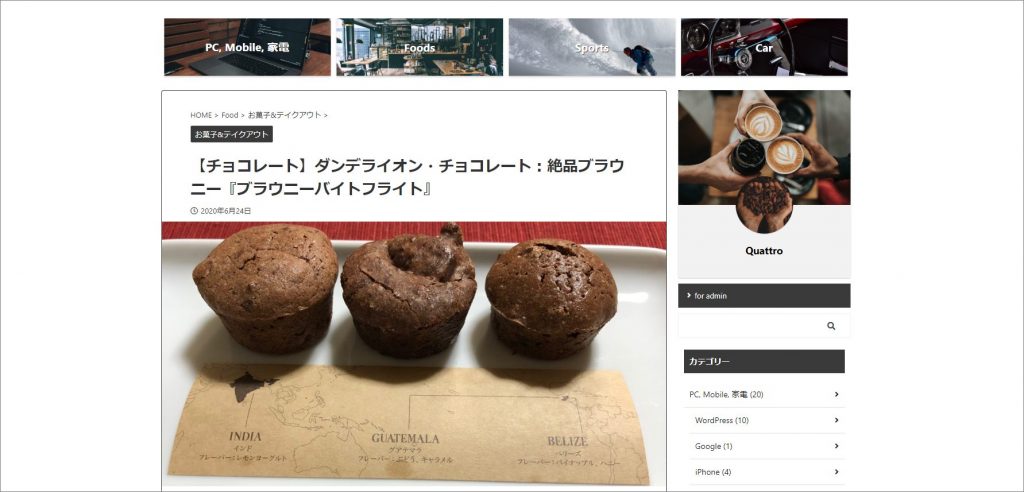
ポラロイド風にする
アイキャッチ画像をタイトルの上に表示する
WordPressダッシュボード > AFFINGER5管理 > AFFINGER5管理 > 投稿・固定記事
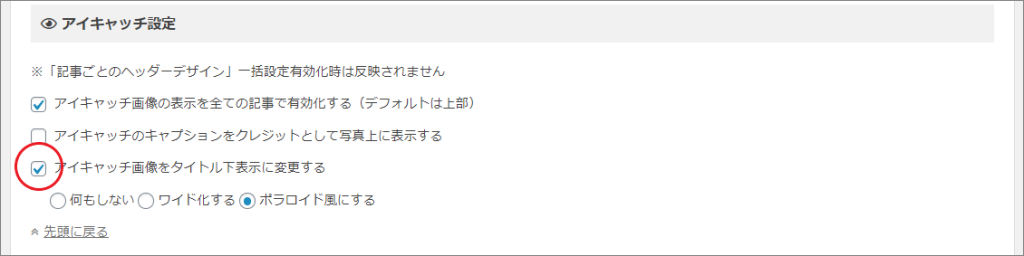
【アイキャッチ画像をタイトル下表示に変更する】のチェックを外す。

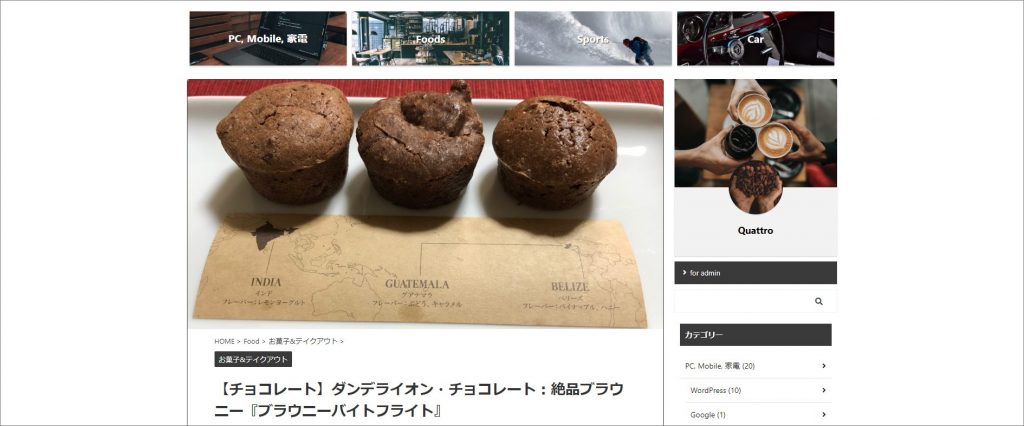
すると下図のようになります。

アイキャッチ画像がタイトルの上に表示されます。
この時、アイキャッチ画像は【ワイド化する】で固定されます。
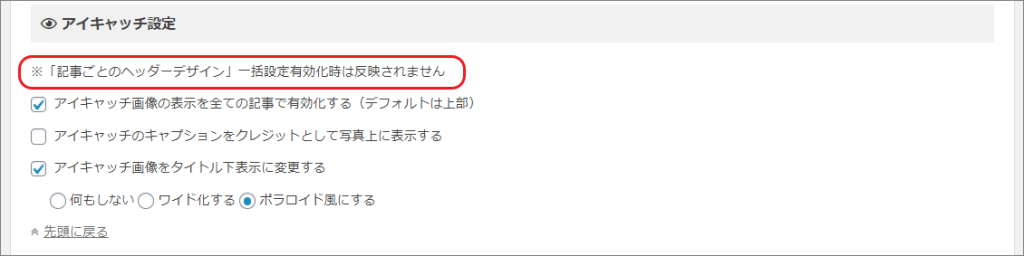
「記事ごとのヘッダーデザイン」一括設定を有効化した場合
WordPressダッシュボード > AFFINGER5管理 > AFFINGER5管理 > 投稿・固定記事
赤枠部に『※「記事ごとのヘッダーデザイン」一括設定有効化時は反映されません』と記載されています。

ここが有効化になっていると、とどのようになるのか見ていきましょう。
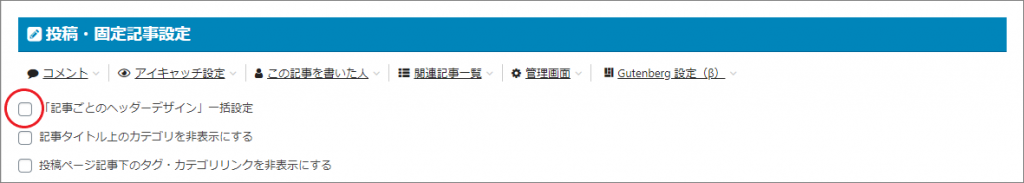
WordPressダッシュボード > AFFINGER5管理 > AFFINGER5管理 > 投稿・固定記事

【「記事ごとのヘッダーデザイン」一括設定】にチャックを入れる。
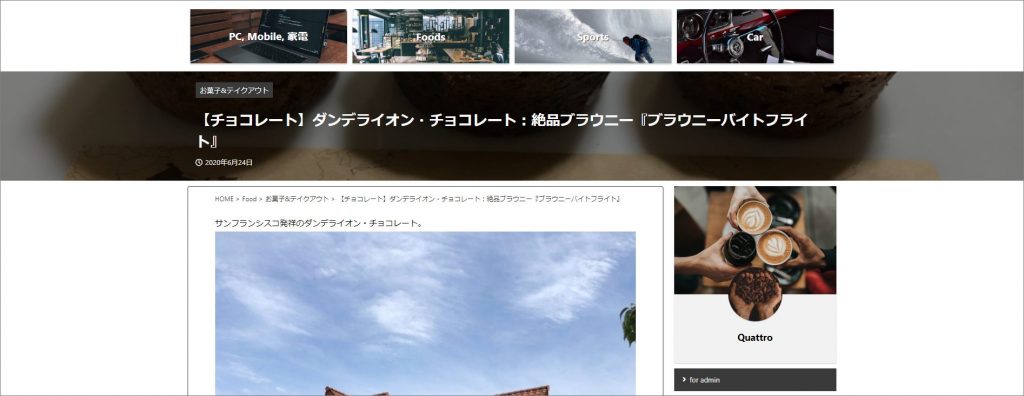
すると下図のようになります。

ヘッダーカードの下にアイキャッチ画像が移動します。
アイキャッチ画像の設置と設定方法を紹介しました。
紹介した内容を参考にしてアイキャッチ画像を設定してみてください。
『WING(AFFINGER5)』の関連記事はコチラ!
WordPressのカスタマイズを頑張っていたんですが、知識のない私には雰囲気の良い構成にするのは難しく・・・ ということでテーマを購入して、デザイン済みデータを適用することにしました。 実際にテーマ ... 続きを見る 今回はWING(AFFINGER5)にデザイン済みデータを適用します。 それでは『デザイン済みデータ』のページへ。 https://on-store.net/design-sample-affinge ... 続きを見る 今回からはWING(AFFINGER5)を導入して、NOTE.2020のデザインを適用した後、もう少し自分好みにカスタマイズしたいなと苦労しながら変更した点を何回かにわたって解説していきます。 ここま ... 続きを見る WING(AFFINGER5)を使用しているのですが、フォントと行間を変更して読みやすくカスタマイズができます。 WING(AFFINGER5)の初期のままでは、行間が詰まりすぎているように個人的には ... 続きを見る WordPressテーマ【WING(AFFINGER5)】は原則アップデート保証はありません。 その上で「購入ユーザー限定ページ」にて機能追加や修正アップデートを行った最新版が公開されています。 今回 ... 続きを見る Webサイトを制作していると、自分好みにカスタマイズをしたくなってきます。 今回は色の設定をカスタマイズする方法を紹介していきます。 ヘッダーエリアの色設定方法 外観 > カスタマイズ > ... 続きを見る

関連記事WordPressのテーマをWING(AFFINGER5)に変更しました

関連記事WING(AFFINGER5)にデザイン済みデータを適用する方法

関連記事WING(AFFINGER5)のヘッダーのカスタマイズをしました

関連記事WING(AFFINGER5)のフォントと行間をカスタマイズする方法

関連記事WING(AFFINGER5)のアップデート方法

関連記事WING(AFFINGER5)で「ヘッダー・フッター・背景」の色設定をカスタマイズする方法