サイトマップを自動で表示してくれるWordPressのプラグイン『WP Sitemap Page』のインストール方法と設定方法を紹介します。
今まで『PS Auto Sitemap』を使用していましたが更新が5年前から止まっていることもあり、『WP Sitemap Page』に変更いたしました。 今まで『PS Auto Sitemap』を使用していましたが更新が5年前から止まっていることもあり、『WP Sitemap Page』に変更いたしました。 サイトマップを自動で表示してくれるWordP ... 続きを見る

関連記事『PS Auto Sitemap』でBlogのサイトマップを作成
目次
WP Sitemap Pageのインストール方法
WordPressにPS Auto Sitemapをインストールしていきます。
プラグイン > 新規追加 > WP Sitemap Pageを検索

インストールしたら【有効化】
WP Sitemap Pageの使い方
WP Sitemap Pageの設定
設定 > WP Sitemap Page
【Setting】のタブを選択

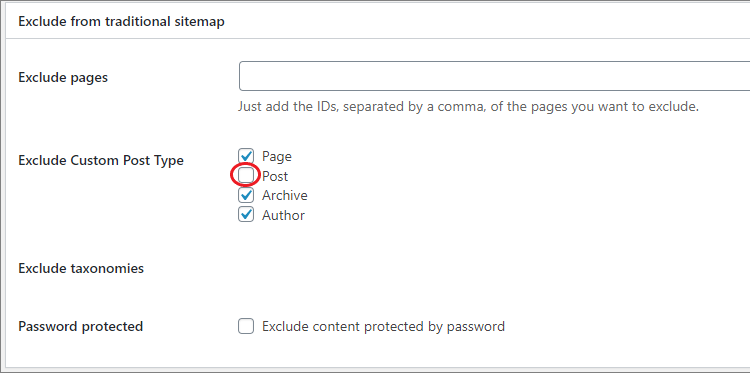
下にスクロールして、【Exclude from traditional sitemap:サイトマップから除外する項目】を設定ます。

ここで【Exclude Custom Post Type:除外したい投稿のタイプ】の
・Page:ページ
・Post:投稿
・Archive:アーカイブ
・Author:著者
の中から『Post:投稿』のチェックを外します。
ショートコードをコピーする
設定 > WP Sitemap Page
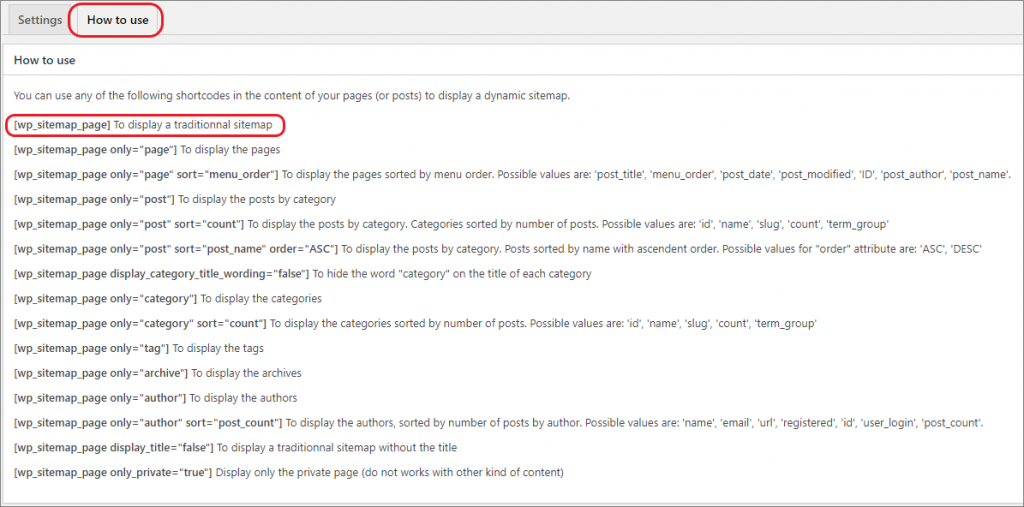
【How to use】のタブを選択

一番上の【[wp_sitemap_page]To display a traditionnal sitemap】の[wp_sitemap_page] をコピーします。
※他にもいろいろな設定がありますが、[wp_sitemap_page] で問題ありません。
※気になる方は色々試してみてください。
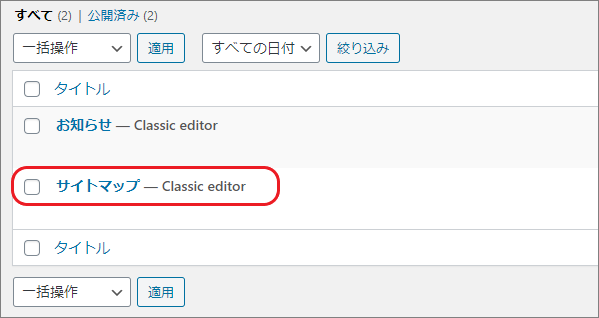
固定ページ > 固定ページ一覧

作成済みの『サイトマップ』を開き、編集をする。
コピーしたショートコード[wp_sitemap_page]をペーストする。

【更新】して記事を保存します。
サイトマップの確認
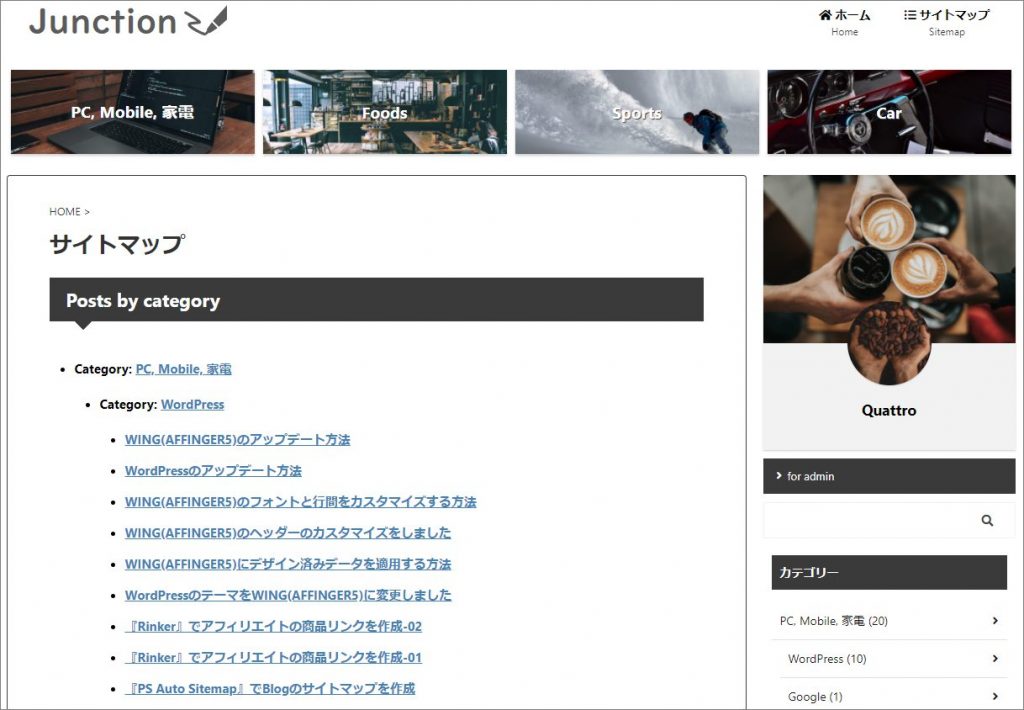
Webページからサイトマップを確認します。

サイトマップが表示されました。
『WP Sitemap Page』の関連記事はコチラ!
