今回はWebサイトをGoogle AdSenseに追加申請する方法を紹介します。
Google AdSenseでWebサイトの追加申請すると審査が行われ、問題がなければ広告を掲載することができるようになります。
では、実際にこのWebサイトを使って解説していきます。
目次
Google AdSenseにログインし、サイトを登録
Google AdSenseにログインし、メニューの【サイト】をクリック。

メニュー > サイト > サマリー

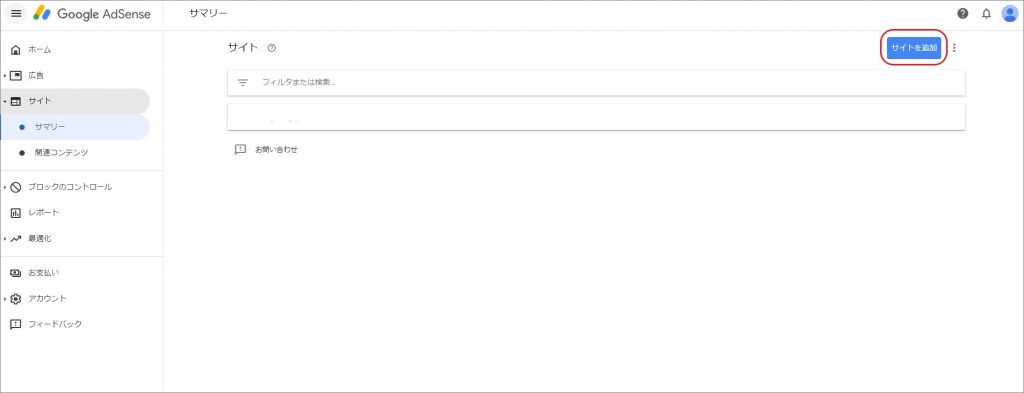
【サイトを追加】をクリック。
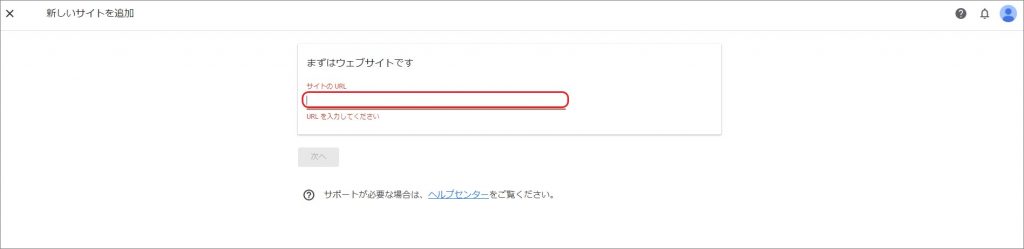
登録するWebサイトのURLを入力し、【次へ】をクリック。

URLは example.com の形式で入力し、サブドメインやホスト名を含まないようにします。
例えばこのWebサイトであれば、URLが『https://junction-01.com/』 ですが、入力する部分は『junction-01.com』になります。
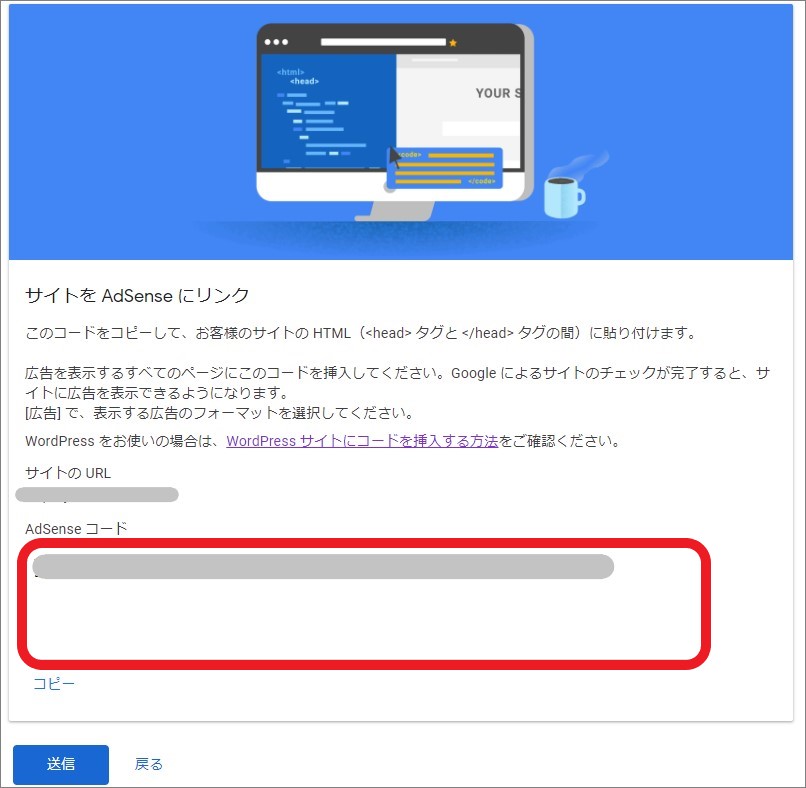
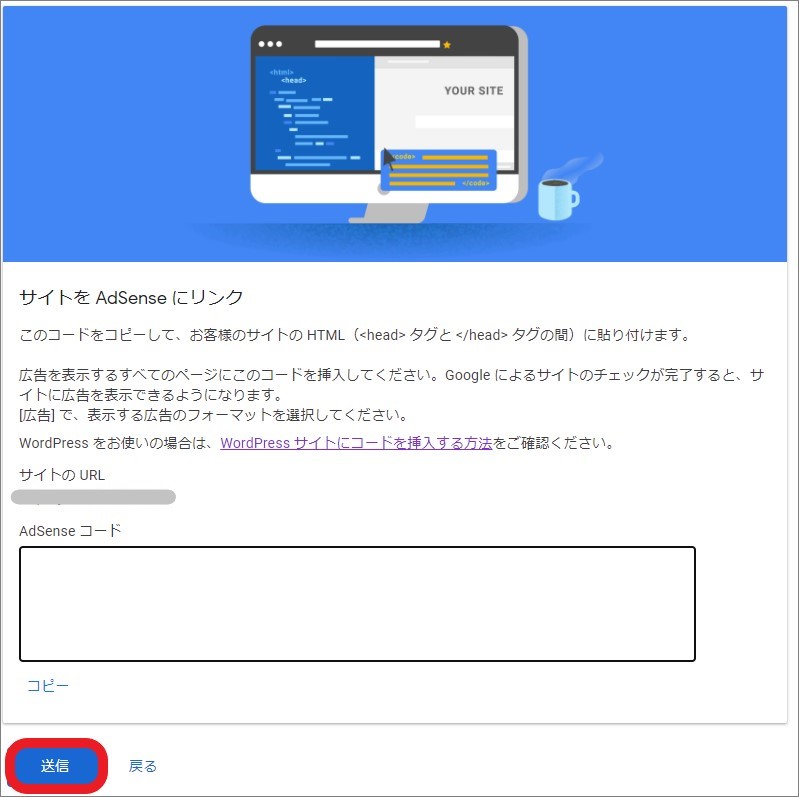
Webサイトへ貼り付ける【AdSenseコード】が表示されます。

このAdSenseコードをWebサイトに貼り付けます。
WING(AFFINGER5)にAdSenseコードを貼り付ける
Google AdSenseにWebサイトを登録したときに表示されるAdSenseコードをWING(AFFINGER5)に貼り付けます。
別のタブでWING(AFFINGER5)の設定画面を開き、
WordPressダッシュボード > AFFINGER5管理 > Google・広告 / AMP

【Google自動広告の設定】にAdSenseコードを貼り付け【save】。
AdSenseコード貼り付け後、Google AdSenseのタブに戻りAdSenseコードの画面で【送信】をクリック。

以上で、WebサイトのGoogle AdSense追加申請は完了です。

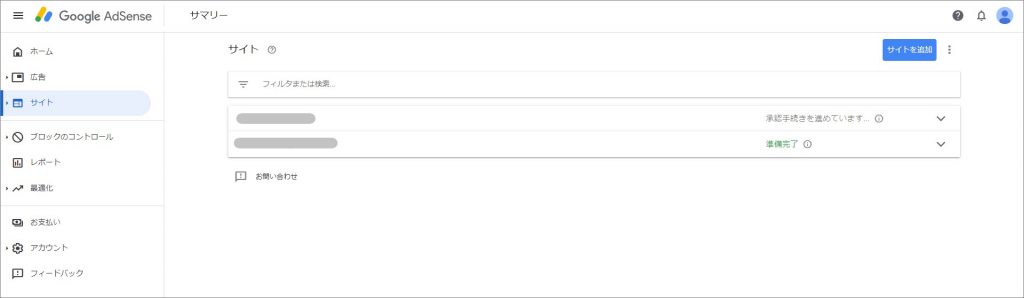
審査状況はGoogle AdSenseのサイトで確認できます。
メニュー > サイト > サマリー

上に表示されているのが、今回申請したサイトの審査状況です。
審査が完了すると、下の表示のように【準備完了】と表示が変わります(Google AdSenseからメールも届きます)。
次回は、実際にAdSense広告の設置方法を紹介いたします。 Google AdSenseの審査が通ったので、実際に広告を設置していきます。 色々な広告ユニットがあるんですが、今回は【ディスプレイ広告】と【インフィード広告】を設置していきます。 ディスプレイ広告 ... 続きを見る

関連記事Google AdSense広告の設置
『Google AdSense』の広告設置関連記事はコチラ!
Google AdSenseの審査が無事に通過し、広告を設置しようとしたところ、 要注意 - 収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。 という警告が出ていました ... 続きを見る Google AdSenseの審査が通ったので、実際に広告を設置していきます。 色々な広告ユニットがあるんですが、今回は【ディスプレイ広告】と【インフィード広告】を設置していきます。 ディスプレイ広告 ... 続きを見る Google AdSense と Google Analyics のアカウントをリンクすることで、 AdSense と Analytics を連携しページ毎の収益やクリック率などを Analytics ... 続きを見る Google AdSenseで【Google の sellers.json ファイルに販売者情報を公開することをおすすめします。】という注意が出ていたので対応していきます。 sellers.jsonと ... 続きを見る

関連記事Google AdSenseのads.txt ファイルの問題を修正

関連記事Google AdSense広告の設置

関連記事Google AdSenseとGoogle Analyicsを連携

関連記事Google AdSenseのsellers.json ファイルに販売者情報を公開
