Google AdSenseの審査が通ったので、実際に広告を設置していきます。
色々な広告ユニットがあるんですが、今回は【ディスプレイ広告】と【インフィード広告】を設置していきます。

目次
ディスプレイ広告の設置
設置個所は、【見出しの上】【記事下】にしてみました。
広告ユニットの作成
メニュー > 広告 > サマリー

【広告ユニットごと】をクリック
【ディスプレイ広告】をクリック

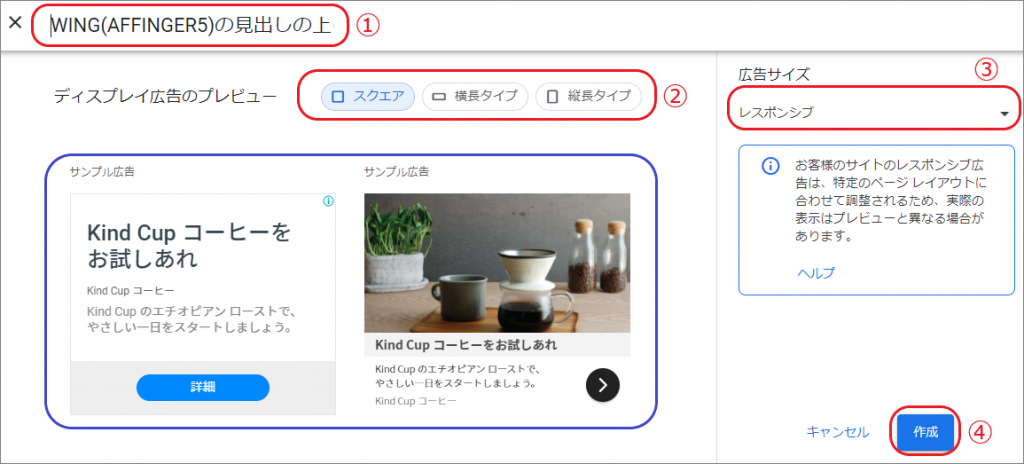
ディスプレイ広告ユニットの作成画面が表示されます。

①広告ユニットの名称を入力します。
②ディスプレイ広告のプレビュー:プレビューの種類を選びます(青枠部にプレビューが出ます)
③広告のサイズ:サイズを自動調整してくれる【レスポンシブ】を選択
④全て(①~③)を設定したら【作成】をクリック
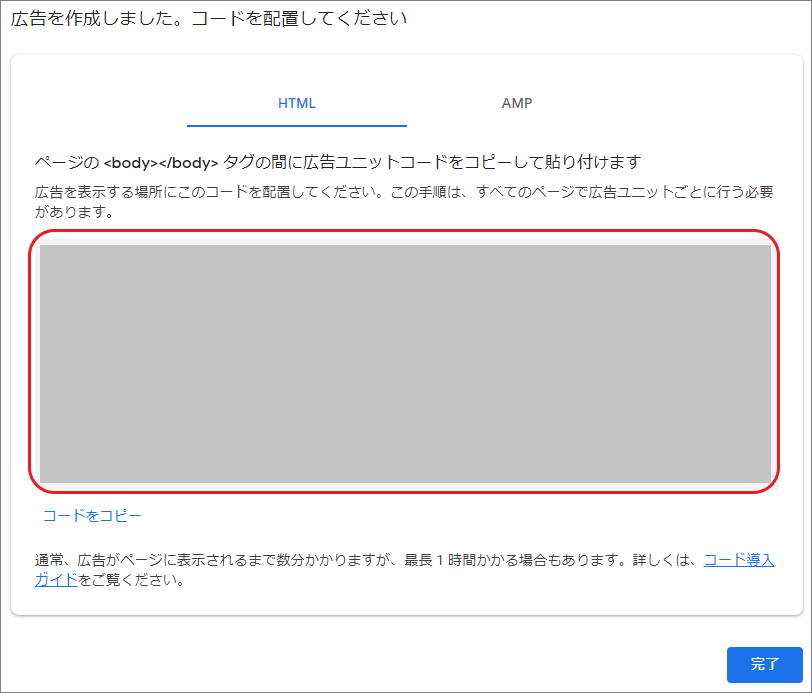
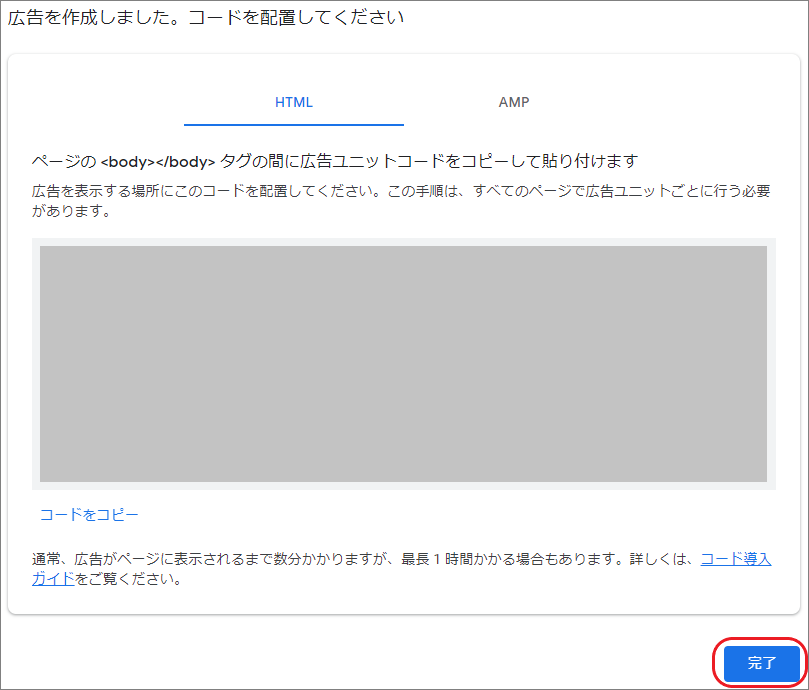
広告コードが作成されます。

赤枠部に表示されたコードをWebサイトに設置します。
見出しの上に広告を配置する
WING(AFFINGER5)にGoogle AdSenseの広告コードを貼り付けます。
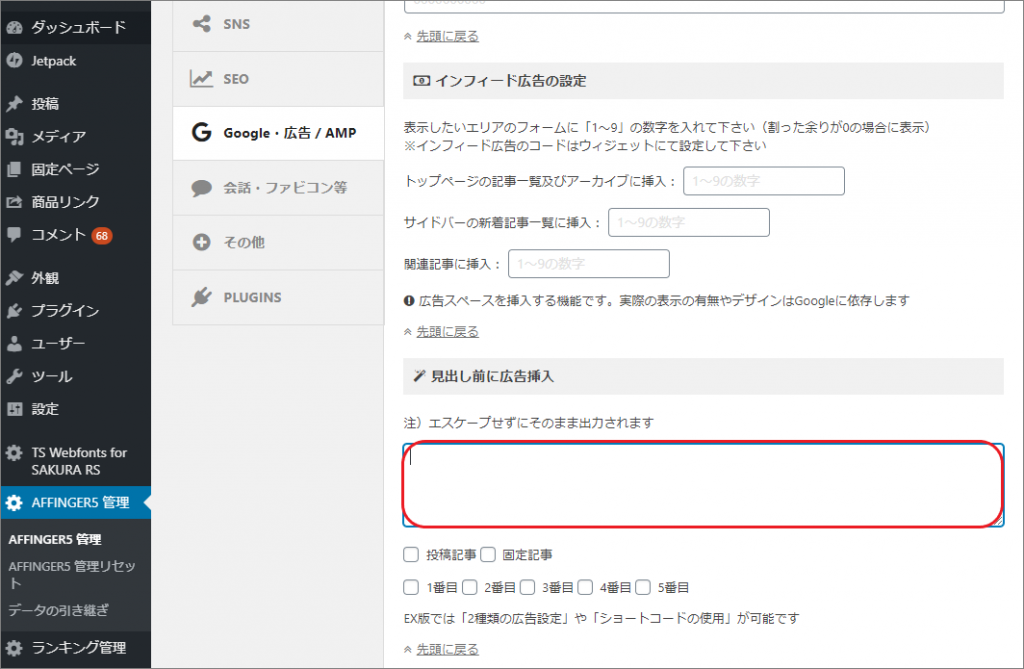
WordPressダッシュボード > AFFINGER5管理 > Google・広告 / AMP

【見出し前に広告挿入】の赤枠部に広告コードを貼り付けます。
広告コードの一部を修正します
data-ad-format="auto"
赤文字部を『auto』→『rectangle』に変更します。
data-ad-format="rectangle"
これで広告が長方形の大きな広告(サイトの幅いっぱい)に切り替わります。
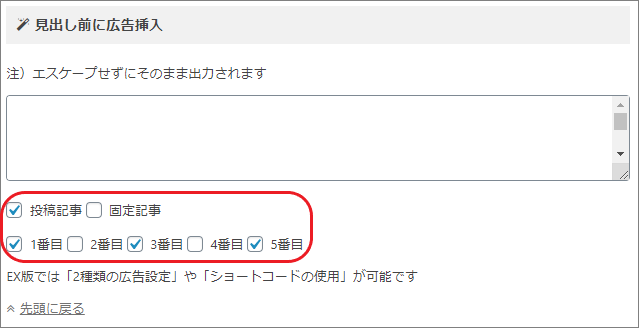
次にどこに広告を挿入するかを任意で決めていきます。

私の場合は、投稿記事のみで、1,3,5番目の見出しの前に広告を挿入するように設定してみました。
最後に【save】します。
作成した広告コードを【完了】で閉じます。

記事の下に広告を配置する
次は記事の下に広告を設置します。
まず記事下用の広告コードを作成します。
作成方法は省略します(わからない方はこちらをクリックして、この記事の上に戻ってください)。
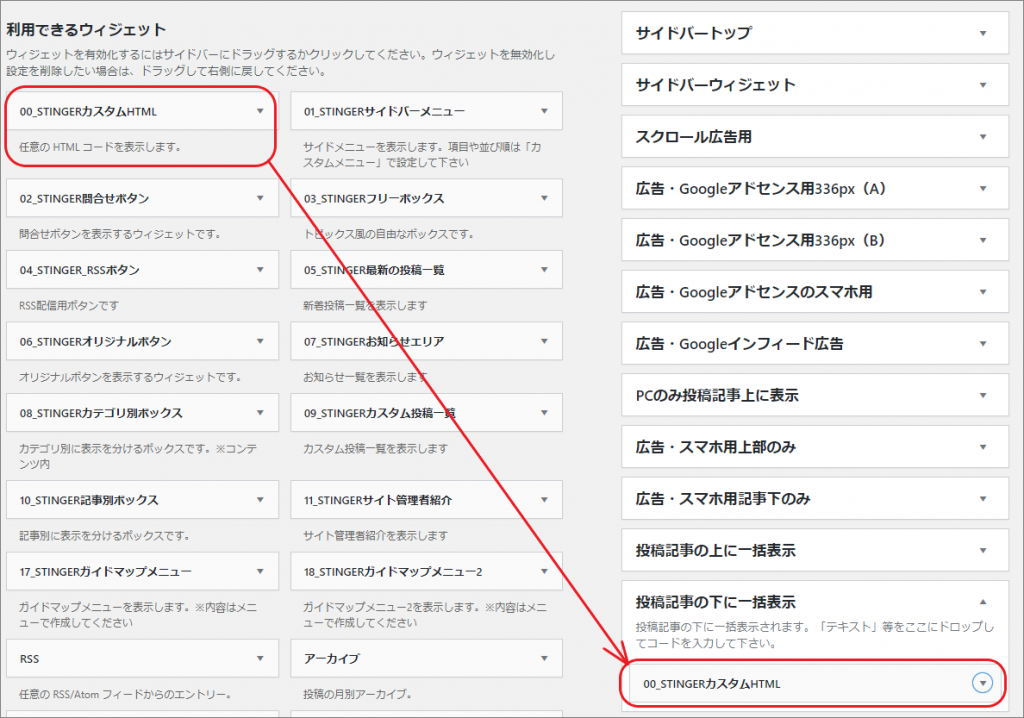
WordPressダッシュボード > 外観 > ウィジェット

左の列の利用できるウィジェット内の【00_STINGERカスタムHTML】を、右側の【投稿記事の下に一括表示】へドラッグ&ドロップで移動させます。
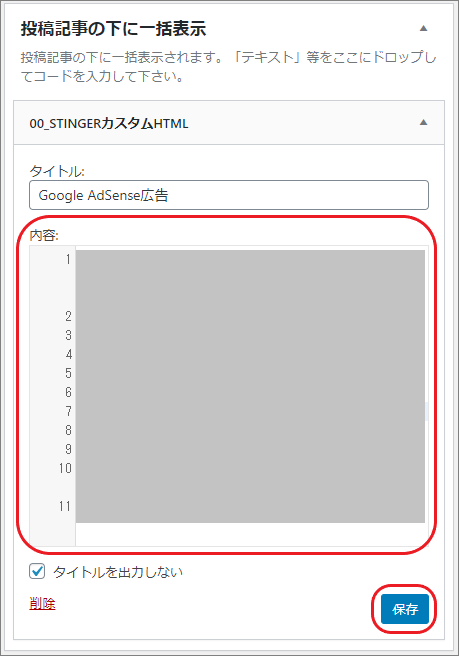
設置した【00_STINGERカスタムHTML】へ作成した広告コードを貼り付けます。

こちらも広告コードの一部を修正します。
広告コードの一部を修正します
data-ad-format="auto"
赤文字部を『auto』→『rectangle』に変更します。
data-ad-format="rectangle"
これで広告が長方形の大きな広告(サイトの幅いっぱい)に切り替わります。
広告コードを修正したら【保存】して設置完了です。
Google AdSense側の作成した広告コードも【完了】で閉じます。
インフィード広告の設置
広告ユニットの作成
【インフィード広告】をクリック

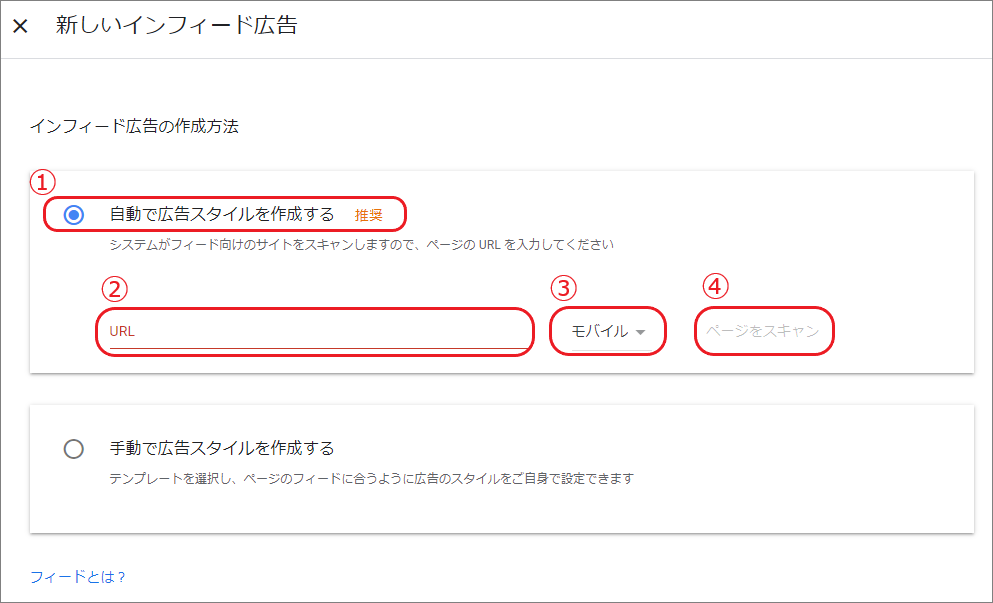
インフィード広告ユニットの作成画面が表示されます。

①【自動で広告スタイルを作成する】を選択
②自分のWebサイトのURLを入力します。
③【モバイル】を選択
④【ページをスキャン】をクリック
モバイルの広告プレビューが表示される。

①オレンジ枠でモバイル画面がプレビューされます。
②選択が完了したら【次へ】をクリック。
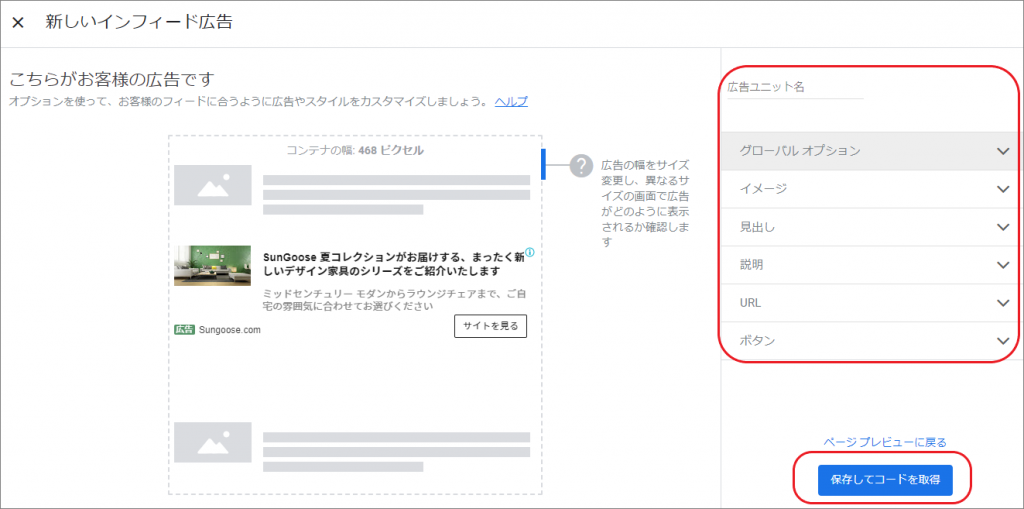
広告スタイルをカスタマイズしていきます。

特にカスタマイズする必要がなさそうです。
デフォルトのままで、【広告ユニット名】だけ入力して【保存してコードを取得】をクリック。
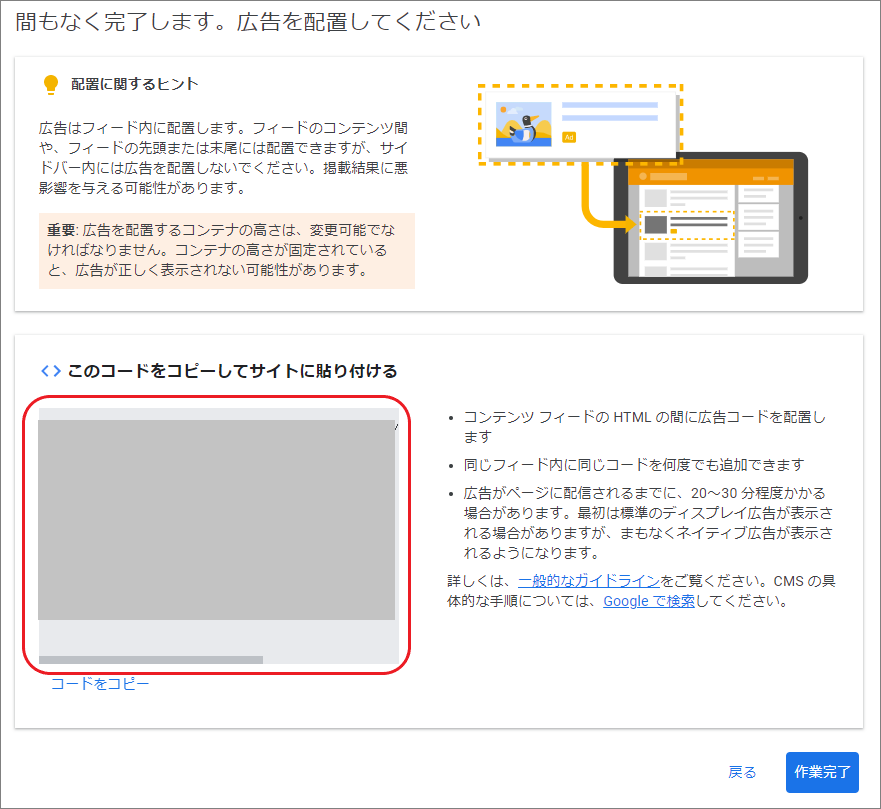
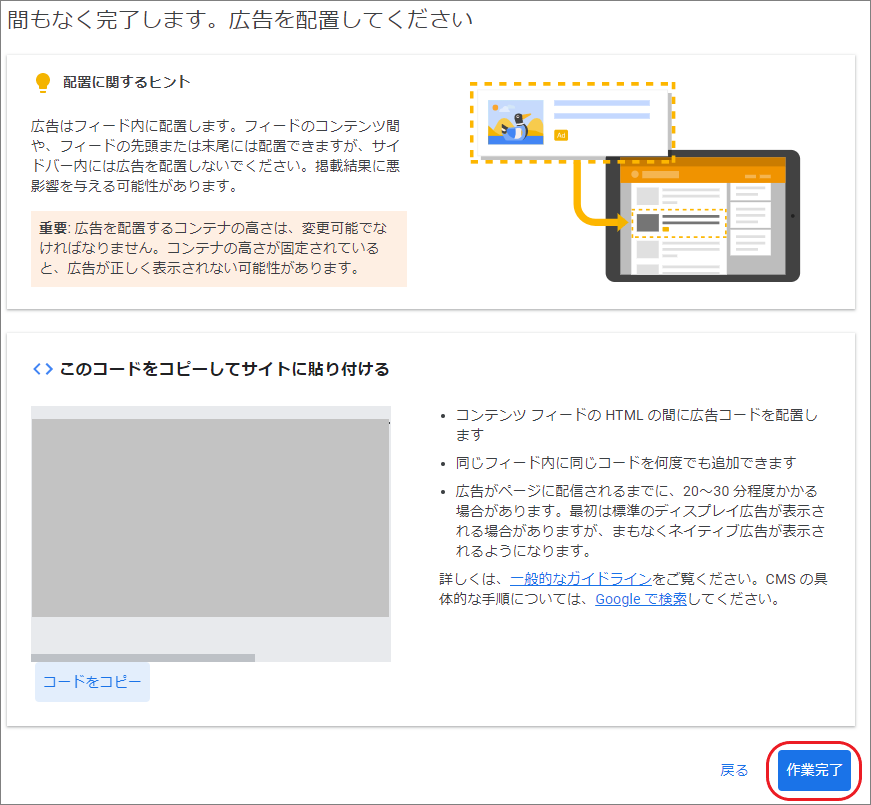
広告コードが表示されます。

赤枠部に表示されたコードをWebサイトに設置します。
インフィード広告の設置
WING(AFFINGER5)にGoogle AdSenseの広告コードを貼り付けます。
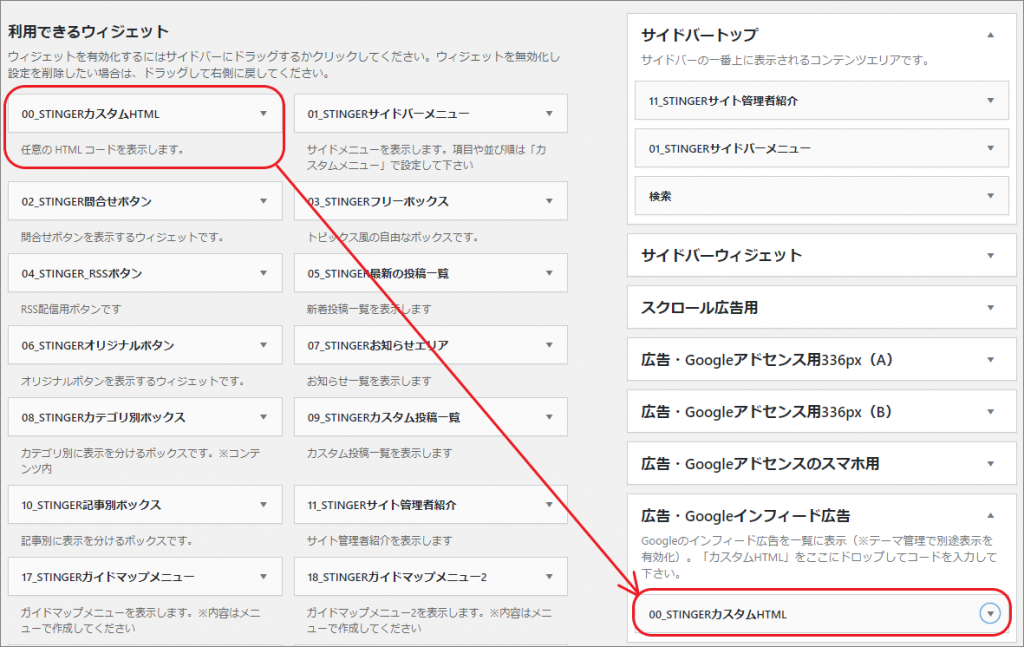
WordPressダッシュボード > 外観 > ウィジェット

左の列の利用できるウィジェット内の【00_STINGERカスタムHTML】を、右側の【広告・Googleインフィード広告】へドラッグ&ドロップで移動させます。
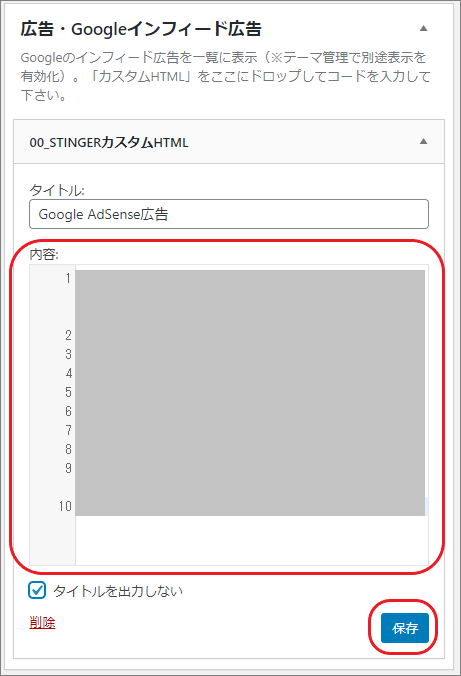
設置した【00_STINGERカスタムHTML】へ作成した広告コードを貼り付けます。

広告コードを修正したら【保存】
作成した広告コードを【作業完了】で閉じます。

インフィード広告の表示設定
ウィジェットにインフィード広告を設置したら広告の表示設定を行います。
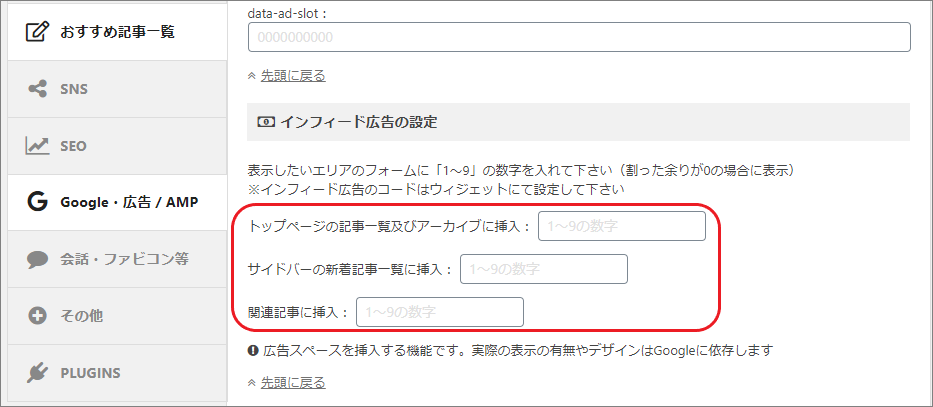
WordPressダッシュボード > AFFINGER5管理 > Google・広告 / AMP

【インフィード広告の設定】の赤枠部のそれぞれ挿入したい項目に数値を入れます。
すると、この設定した数字おきにインフィード広告が表示されます。
数値を入力したら【save】します。
以上でGoogle AdSense広告の設置は完了です。
次回は、Google AdSenseとGoogle Analyicsを連携させる方法を紹介いたします。 Google AdSense と Google Analyics のアカウントをリンクすることで、 AdSense と Analytics を連携しページ毎の収益やクリック率などを Analytics ... 続きを見る

関連記事Google AdSenseとGoogle Analyicsを連携
『Google AdSense』の広告設置関連記事はコチラ!
今回はWebサイトをGoogle AdSenseに追加申請する方法を紹介します。 Google AdSenseでWebサイトの追加申請すると審査が行われ、問題がなければ広告を掲載することができるように ... 続きを見る Google AdSenseの審査が無事に通過し、広告を設置しようとしたところ、 要注意 - 収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。 という警告が出ていました ... 続きを見る Google AdSense と Google Analyics のアカウントをリンクすることで、 AdSense と Analytics を連携しページ毎の収益やクリック率などを Analytics ... 続きを見る Google AdSenseで【Google の sellers.json ファイルに販売者情報を公開することをおすすめします。】という注意が出ていたので対応していきます。 sellers.jsonと ... 続きを見る

関連記事Google AdSenseに新しいサイトを追加申請

関連記事Google AdSenseのads.txt ファイルの問題を修正

関連記事Google AdSenseとGoogle Analyicsを連携

関連記事Google AdSenseのsellers.json ファイルに販売者情報を公開
